大家好,我是了不起
今天想和大家聊聊一个超厉害的开源项目 - ECharts。这个项目真的是数据可视化的神器,用起来超级方便
项目简介
ECharts 是一个用JavaScript写的可视化图表库。你可以把它想象成一个神奇的工具箱,里面装满了各种各样的图表类型,比如折线图、柱状图、饼图、散点图等等。只需几行代码,你就能在网页上做出各种好看又实用的图表,简直不要太方便!


功能特点
- 丰富的图表类型:ECharts 支持折线图、柱状图、饼图、散点图、雷达图等多种常见图表类型,甚至还支持一些高级图表,比如地图、热力图、3D 图表等。不管你需要展示什么类型的数据,ECharts 都能搞定。
- 强大的交互能力:ECharts 提供了丰富的交互功能,比如鼠标悬停显示详情、图表缩放、数据筛选等。这些功能让数据展示变得更加生动和直观。
- 多渲染引擎支持:ECharts 支持 Canvas 和 SVG 渲染,这意味着它可以在不同的环境下都能有良好的表现。无论是现代浏览器还是稍微老一点的浏览器,ECharts 都能兼容。
- 数据处理能力:ECharts 内置了数据集管理功能,支持数据过滤、聚类、回归等操作。这对于需要对数据进行多维度分析的场景来说,简直是福音。
- 扩展性:ECharts 提供了丰富的 API 和插件机制,开发者可以根据自己的需求进行定制化开发。比如,你可以添加新的图表类型,或者扩展图表的交互功能。
快速使用
使用 ECharts很容易,可以直接在 HTML 文件中引入 ECharts 的库文件。你可以从官网下载,也可以通过 npm 安装,甚至可以直接用 CDN 链接。比如:
1 | <script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script> |
然后,你需要在页面上准备一个 DOM 容器,比如一个 <div> 标签,给它设置一个 id,方便后续操作:
1 | <div id="main" style="width: 600px; height: 400px;"></div> |
接下来,用 JavaScript 初始化一个 ECharts 实例,并配置图表的选项:
1 | var myChart = echarts.init(document.getElementById('main')); |
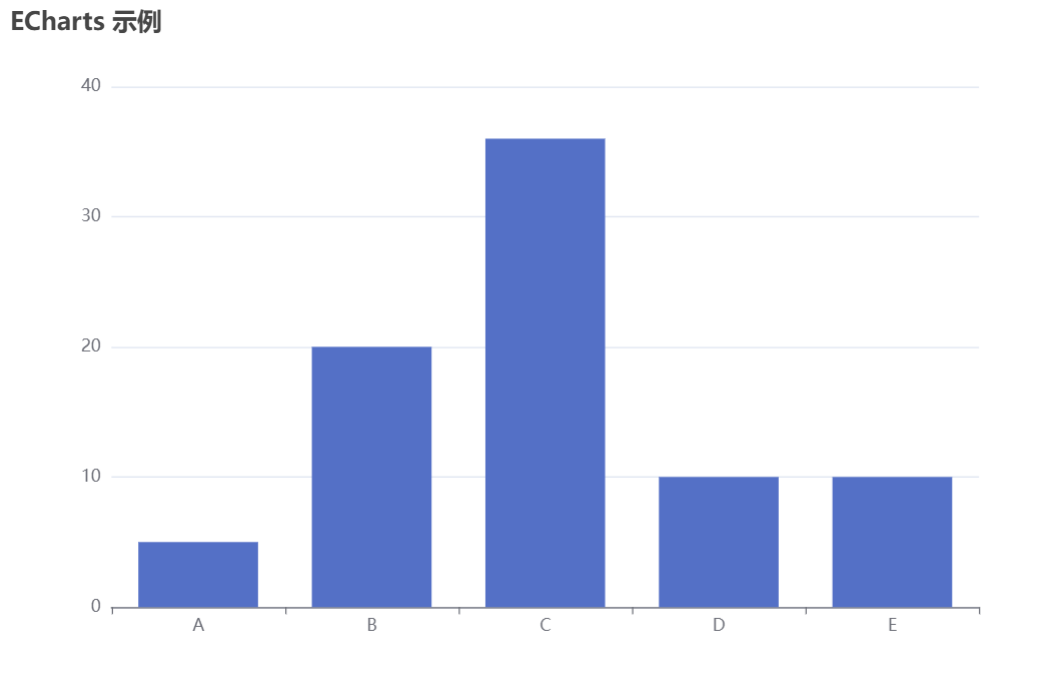
搞定!一个简单的柱状图就出来了。是不是超简单?

ECharts 的图表不仅功能强大,而且颜值超高。比如,你可以用它做出这样的柱状图:

或者这样的地图:

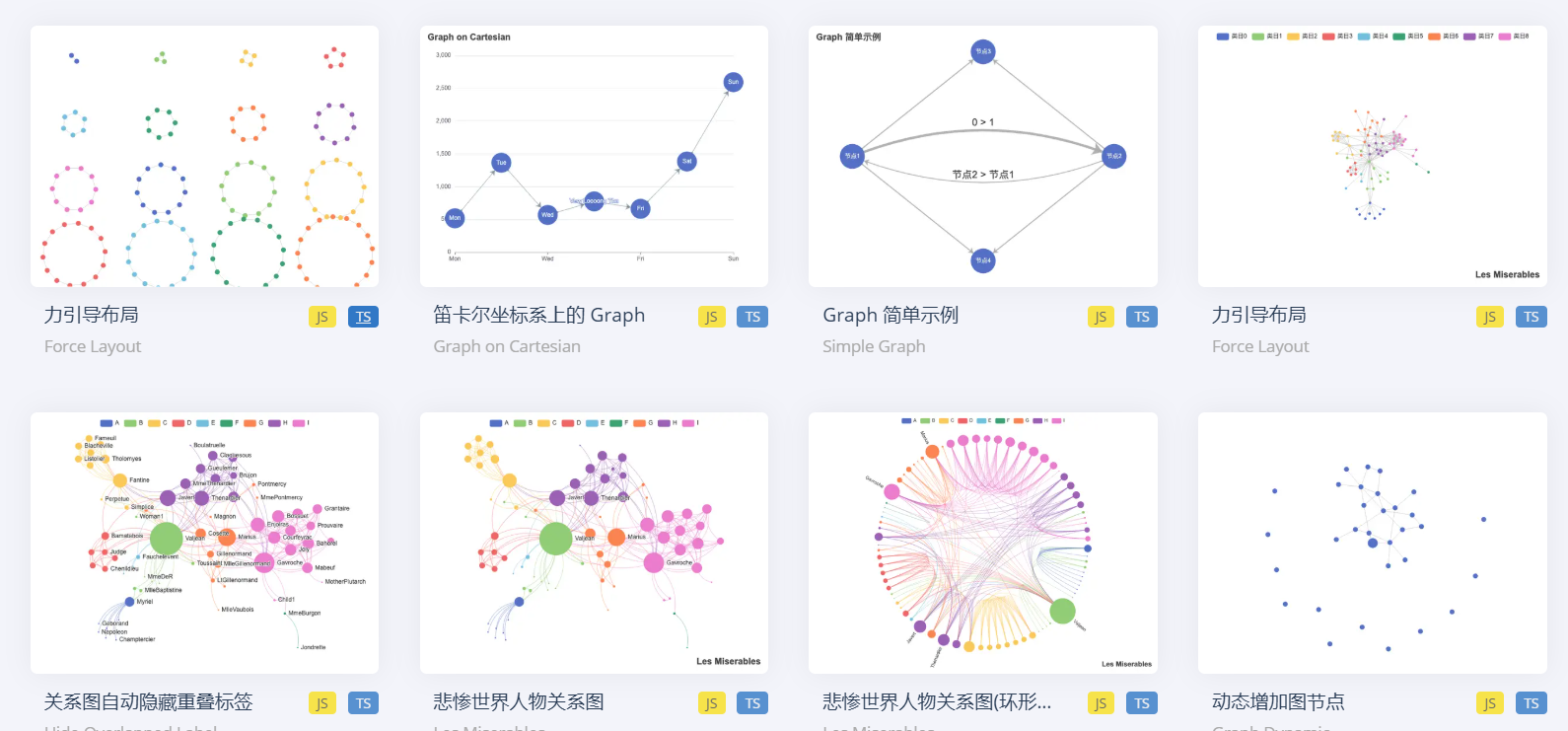
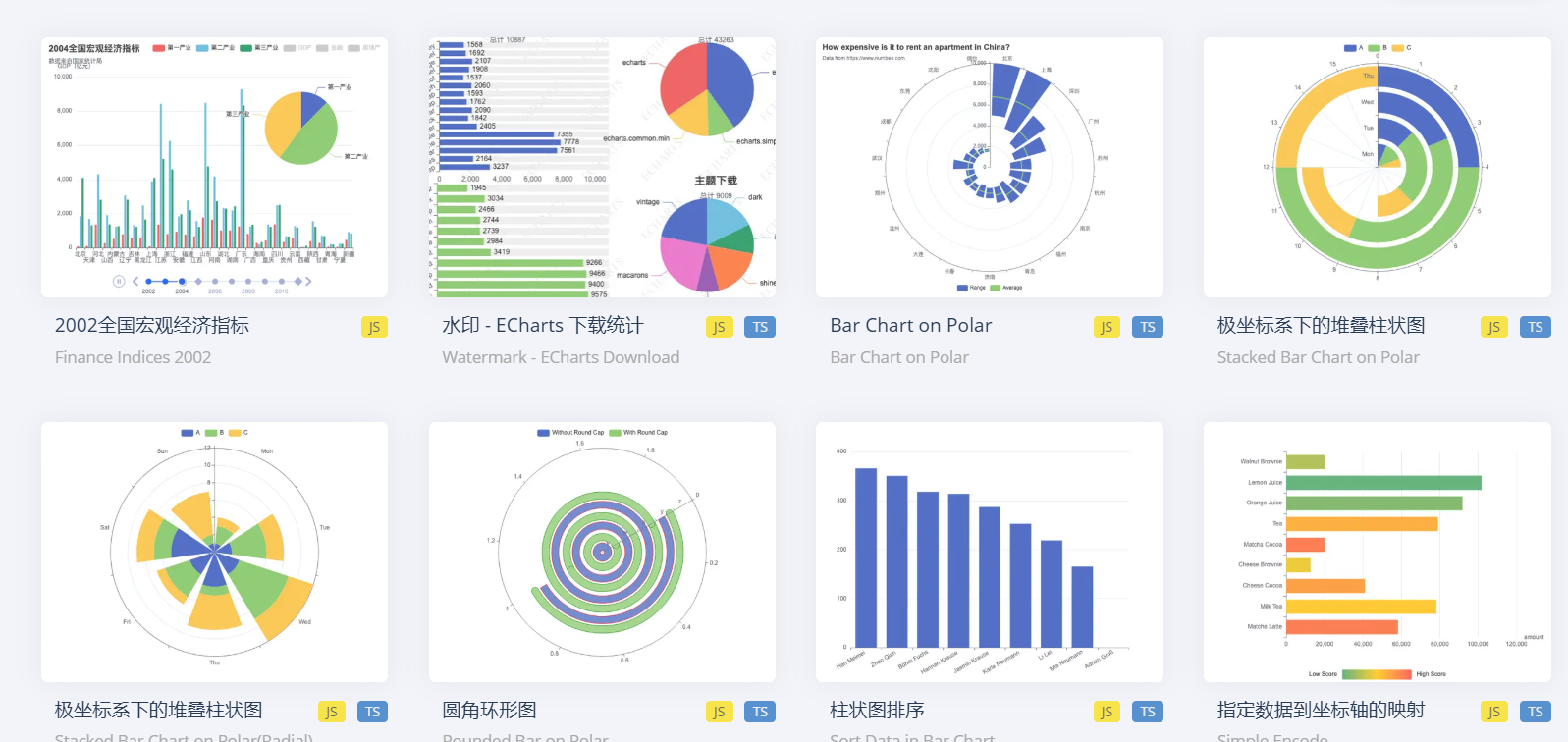
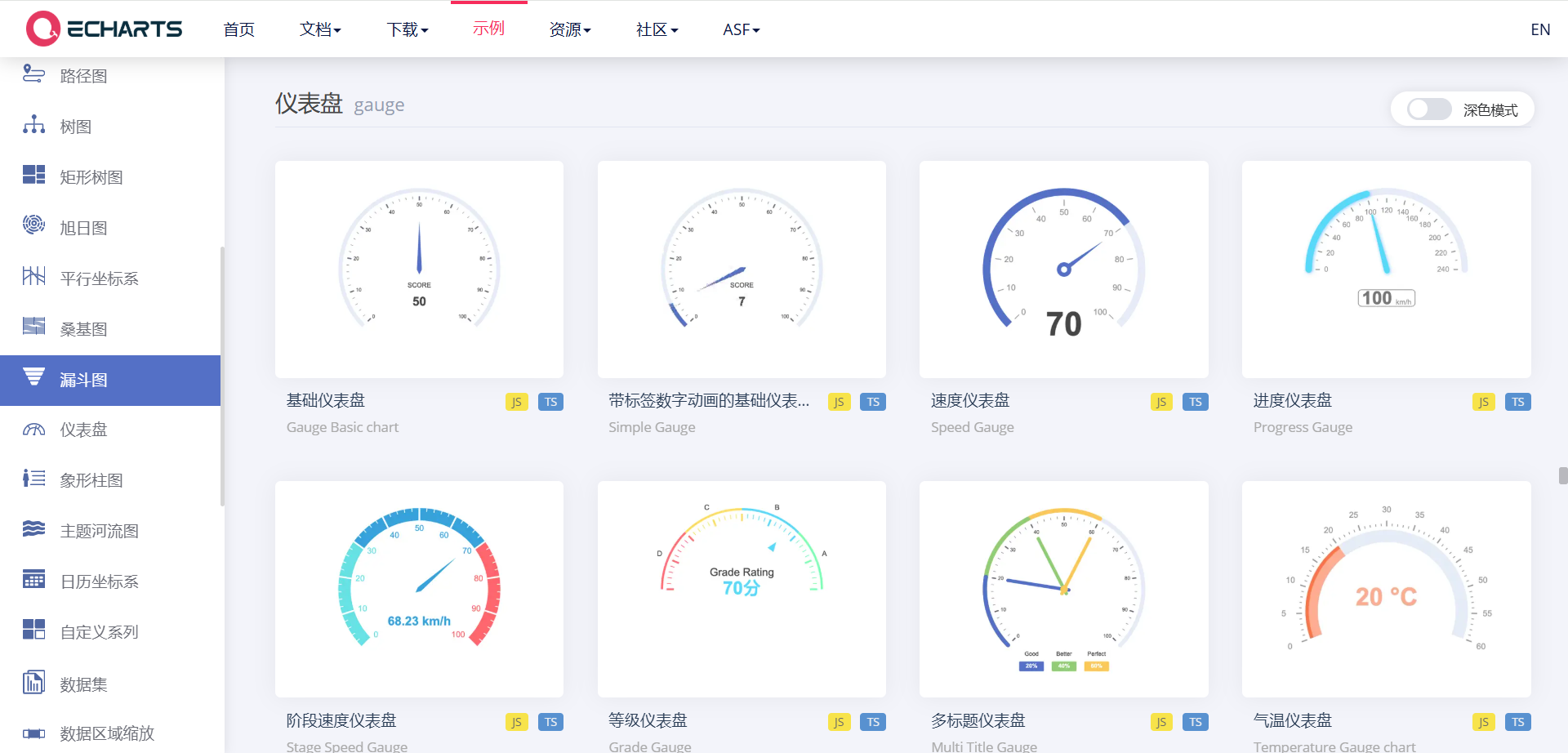
官方网站还提供了更多图表示例供大家参考。

这些图表不仅美观,而且交互性很强。你可以试试鼠标悬停在柱状图上,会显示详细的数据;地图上可以点击不同的区域,查看对应的数据。这种交互体验真的让人爱不释手。
小结
ECharts 是一个非常优秀的数据可视化库。它功能强大,使用方便,社区支持也很给力。无论你是数据分析师、前端工程师,还是产品经理,只要你需要展示数据,ECharts都能成为你的得力助手。
1 | Github地址:https://github.com/apache/echarts |

