大家好,我是了不起!
PDF文件是我们日常工作和学习中不可或缺的一部分。但你有没有遇到过这样的烦恼:PDF文件不能直接编辑,想要提取其中的文字信息,却只能手动复制粘贴,效率低下;或者在移动设备上查看时,字体太小,阅读不便?
今天给大家介绍一个非常实用的开源项目 - PDF.js,它能让你在浏览器里直接读取和显示PDF文件,非常不错。
简介
PDF.js 是一个基于 Web 标准、用 JavaScript 编写的 PDF 阅读器,由大名鼎鼎的 Mozilla 开发并维护的,就是那个搞出火狐浏览器的团队。它最大的特点就是能让前端网页支持读取、解析和显示 PDF 文档,而且不依赖其他插件,只要有现代浏览器,就能跑起来。不管是在电脑上,还是手机、平板这些移动设备上,都能随时随地查看 PDF 文件。

主要性能特色
- 跨平台兼容性超棒:不管是 Chrome、Firefox,还是 Safari、Edge,它都能完美适配。甚至一些老版本的浏览器,它也能照顾到。
- 解析渲染效率高:内置的 PDF 解析器能快速解析 PDF 文件复杂的结构,再配合 HTML5 的
<canvas>元素,把 PDF 页面一页页清晰地渲染出来,页面滚动和缩放都特别流畅。 - API 丰富又强大:提供了好多好用的 API,可根据自己的需求自由定制 PDF 阅读器的功能。而且还支持文本选择和搜索,找内容不要太方便。
- 开源免费超良心:源码基于 Apache 2.0 许可托管在 Github 上,大家可以免费下载使用。
安装使用
1、获取代码:通过Git克隆项目代码到本地。
1 | git clone https://github.com/mozilla/pdf.js.git |
2、安装依赖:使用Node.js和npm安装所有必要的依赖。
1 | npm install |
3、启动服务器:运行本地服务器,打开http://localhost:8888/web/viewer.html可在浏览器中查看PDF文件。
1 | npx gulp server |
4、自定义构建:根据需要,你可以构建适用于不同浏览器的版本。
官方还提供了Mozilla提供的在线演示网站:
1 | 现代浏览器: https://mozilla.github.io/pdf.js/web/viewer.html |
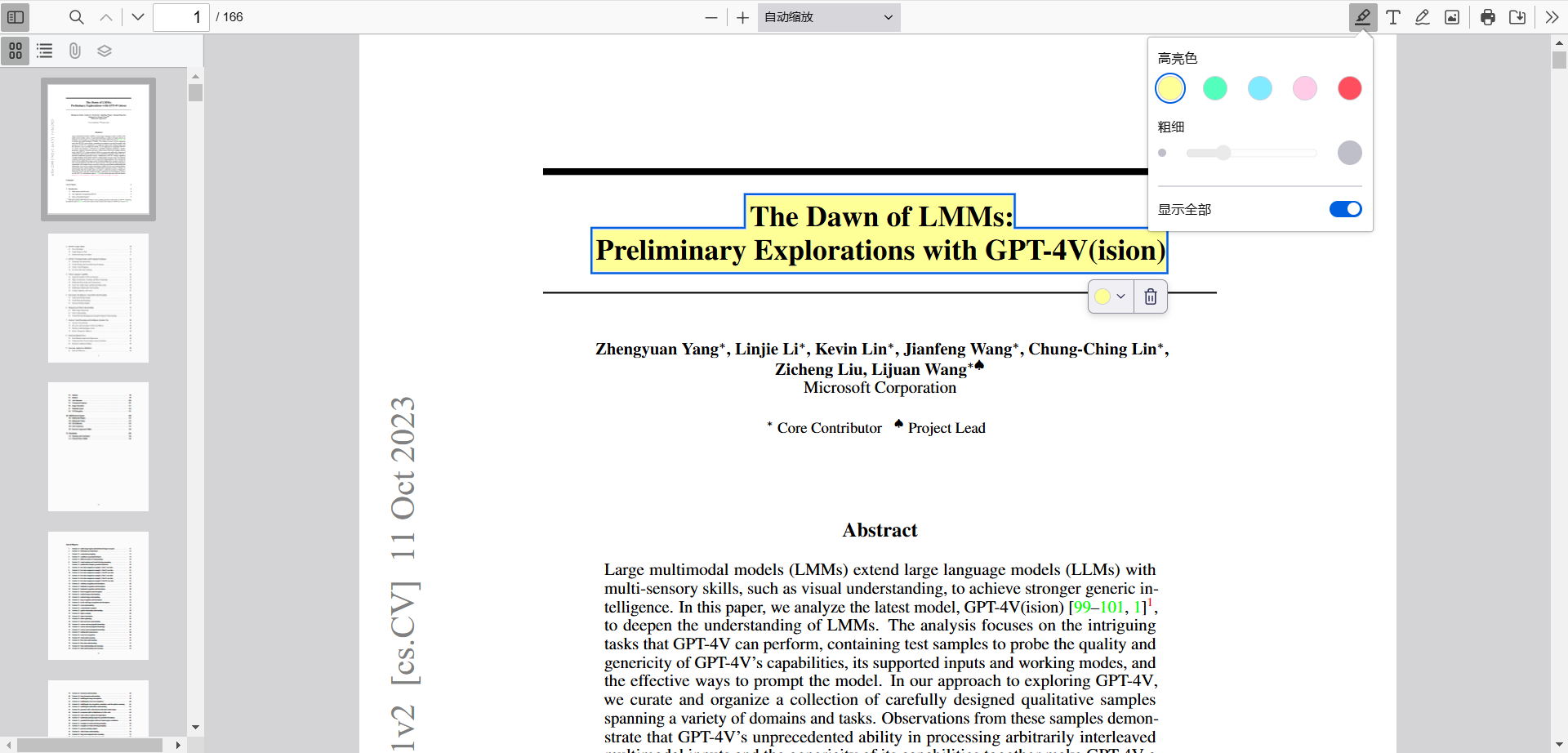
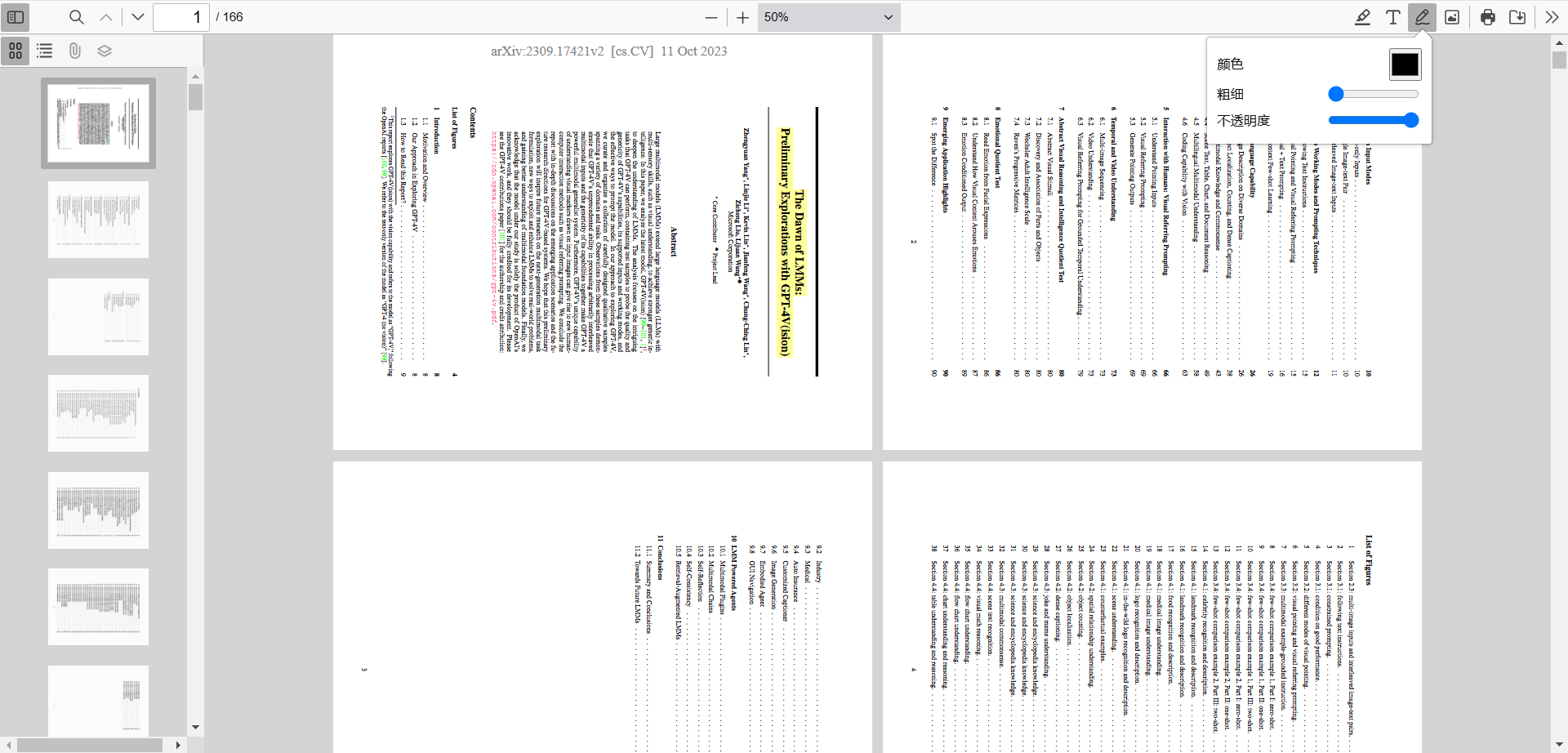
直接上传一个PDF文件,它渲染速度很快,页面缩放、滚动都很流畅,用户体验特别好。



小结
PDF.js真的是个宝藏开源项目!不管你是普通用户,想更方便地查看 PDF 文件;还是开发者,想在项目里集成 PDF 处理功能,它都能满足你的需求。它跨平台、功能强、开源免费,上手也不难。
1 | Github地址:https://github.com/mozilla/pdf.js |

