大家好,我是了不起!
搞前端开发的小伙伴们,肯定都被 UI 组件折磨过。样式不统一、代码又长又难维护,简直让人头秃。
今天我就给大伙分享一个超厉害的开源项目 - shadcn-ui,有了它,这些烦恼都能轻松解决!
项目简介
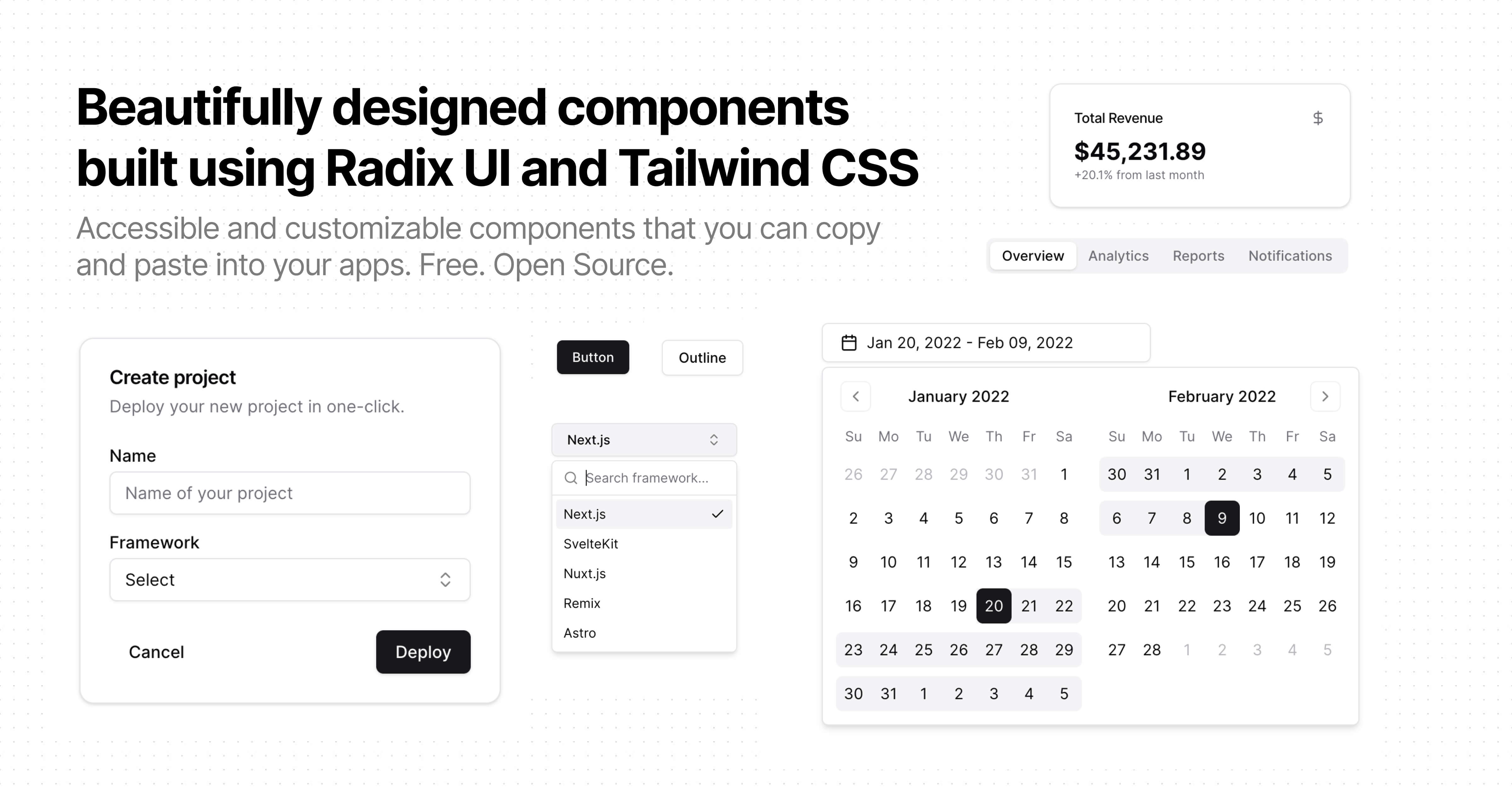
shadcn-ui 是一个基于现代前端技术栈的开源 UI 组件库,主要依托 Tailwind CSS 构建,还融合了 Radix UI。它提供了超多丰富又可定制的组件,不管你是做个人小项目,还是超大型的企业级应用,它都能完美适配,帮你快速打造出超酷炫的用户界面。而且它完全免费,开源的特性也让开发者们可以自由发挥,真的超棒!

性能特色
- 高度可定制:shadcn-ui 的组件设计非常灵活,支持深度定制。你可以根据自己的需求调整样式、行为和交互,完全不用担心被框架限制。
- 轻量高效:它的代码经过极致优化,体积小、加载快,完美适配现代 Web 应用的高性能需求。
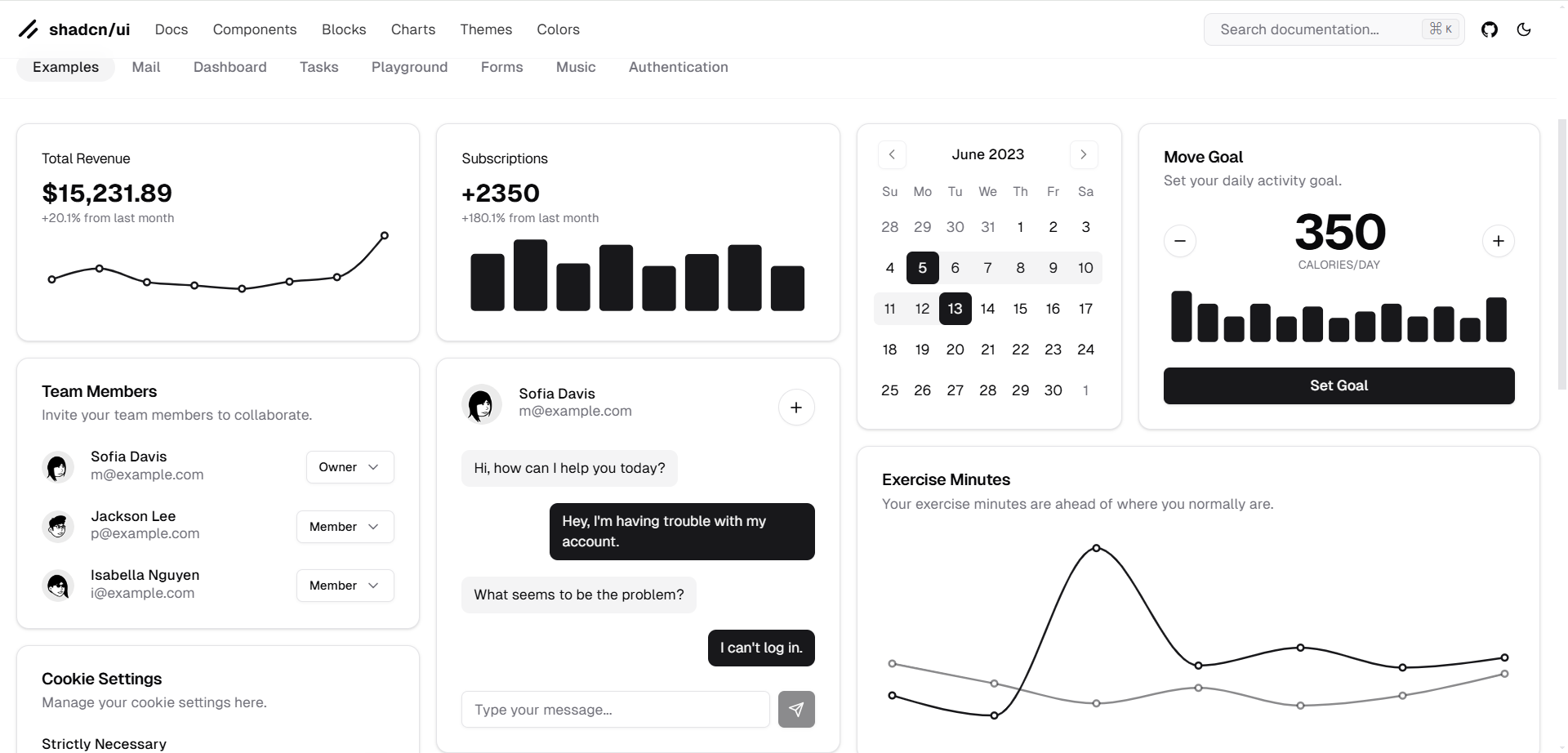
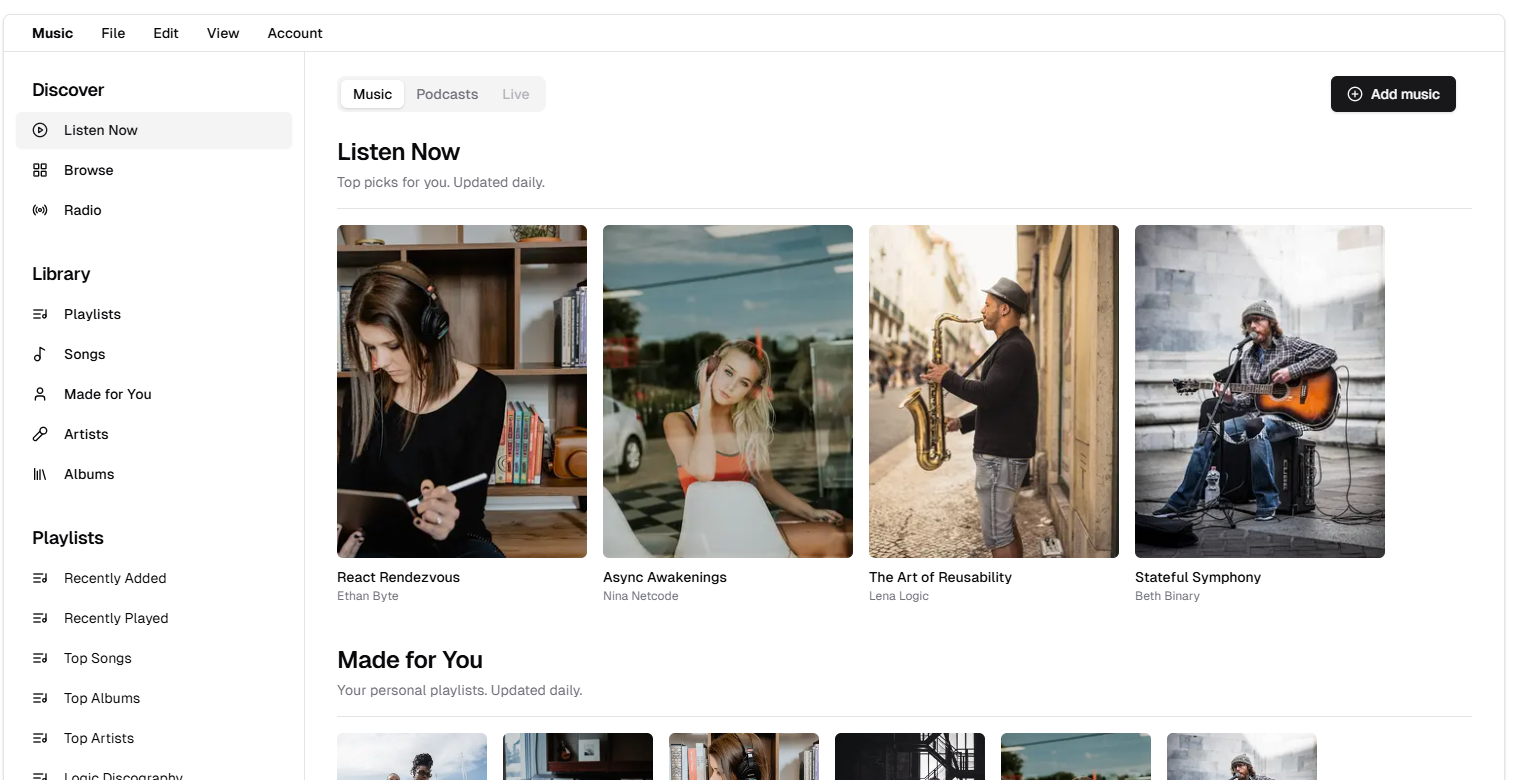
- 开箱即用:shadcn-ui 提供了丰富的预设组件,比如按钮、表单、导航栏等,直接拿来就能用,省去了从头造轮子的时间。
- 跨平台支持:无论是 React、Vue 还是其他主流框架,shadcn-ui 都能无缝集成。
快速安装使用
安装使用的方法有很多,比如按下面的步骤操作:
1、创建 React 项目
要是还没有 React 项目,可以用create - react - app或者 Vite 这些工具来创建。我个人超爱 Vite,命令如下:
1 | npm create vite@latest my - app --template react |
2、安装 Shadcn - UI
在项目目录里,通过 npm 安装 shadcn - ui 及其相关依赖:
1 | npm install @shadcn/ui |
3、配置 Tailwind CSS
因为 shadcn-ui 是基于 Tailwind CSS 构建的,所以要配置好 Tailwind CSS。如果用 Vite 创建项目,就安装tailwindcss及相关插件:
1 | npm install tailwindcss postcss autoprefixer |
然后在tailwind.config.js文件里配置:
1 | module.exports = { |
4、引入组件并定制样式
在 React 组件里导入并使用 shadcn - ui 组件,还能通过 Tailwind CSS 类来定制样式。比如这样修改按钮的样式:
1 | import React from'react'; |
用 shadcn-ui 组件的视觉效果超棒,做出来的界面美观又专业,用户体验感直接拉满。在不同设备上查看,页面显示都很完美,完全不用担心适配问题。



小结
shadcn-ui真的是前端开发的宝藏库!它功能强大,高度可定制,组件丰富又好用,响应式和主题支持也很出色,开发友好度更是没话说。
1 | Github地址:https://github.com/shadcn-ui/ui |

