大家好,我是了不起!
你有没有在社交媒体上看到过那些代码截图,虽然代码本身很厉害,但总觉得在审美上还差了那么点意思?
今天给大家介绍一个在 GitHub 上非常受欢迎的开源项目 - Carbon,
让我们的代码也能像网红美女一样,让人印象深刻、难以忘怀。
项目简介
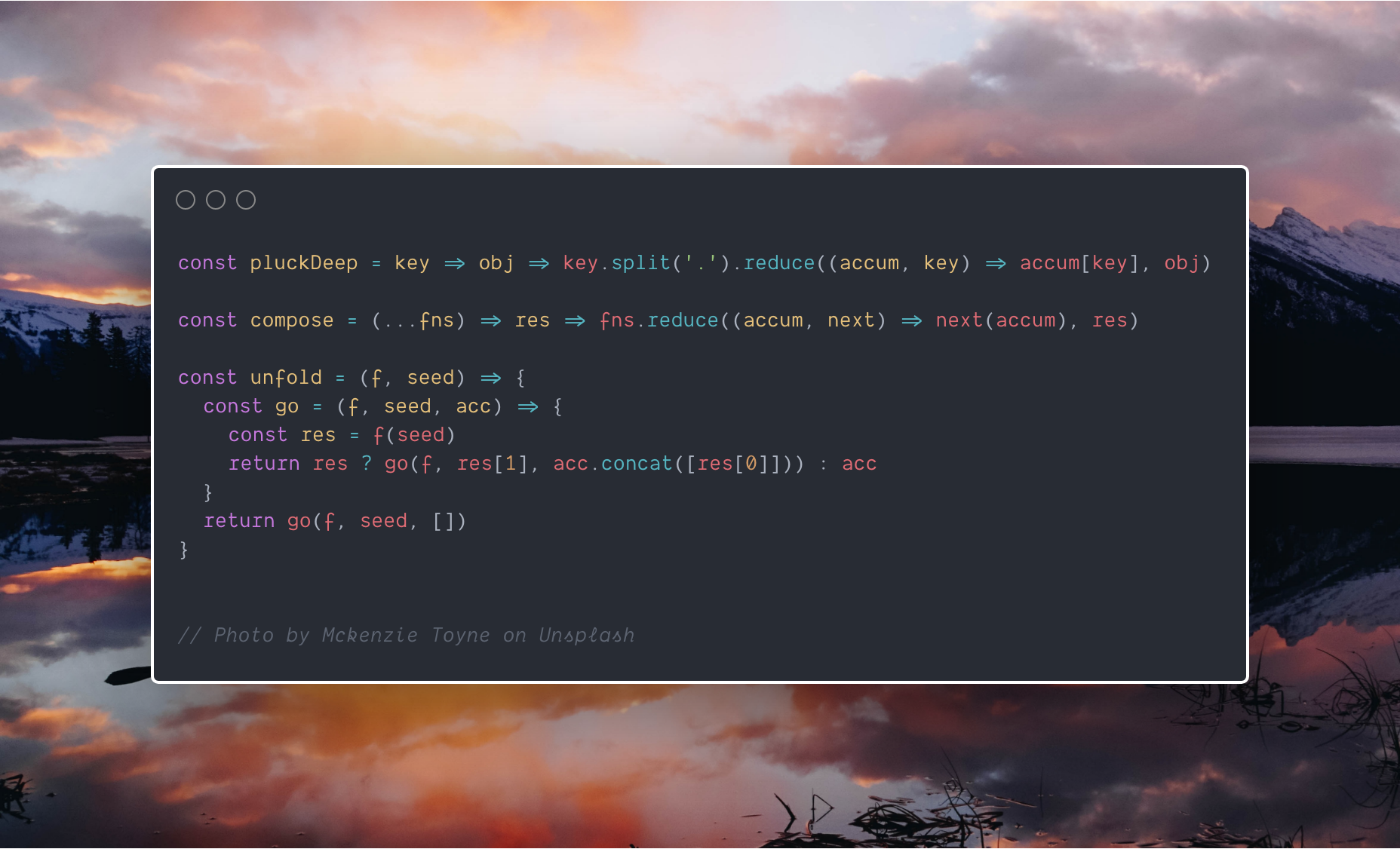
Carbon是一个开源的代码截图美化工具,它可以把你的源代码转化成美丽的、富有设计感的图片。是不是听起来就很厉害?没错,它就像是一个魔法棒,轻轻一挥,你的代码就变得赏心悦目了。
Carbon支持多种主流编程语言,如JavaScript、Python、C++等,并且提供了丰富的自定义选项,让你可以随心所欲地打造属于自己的代码图片。

功能特点
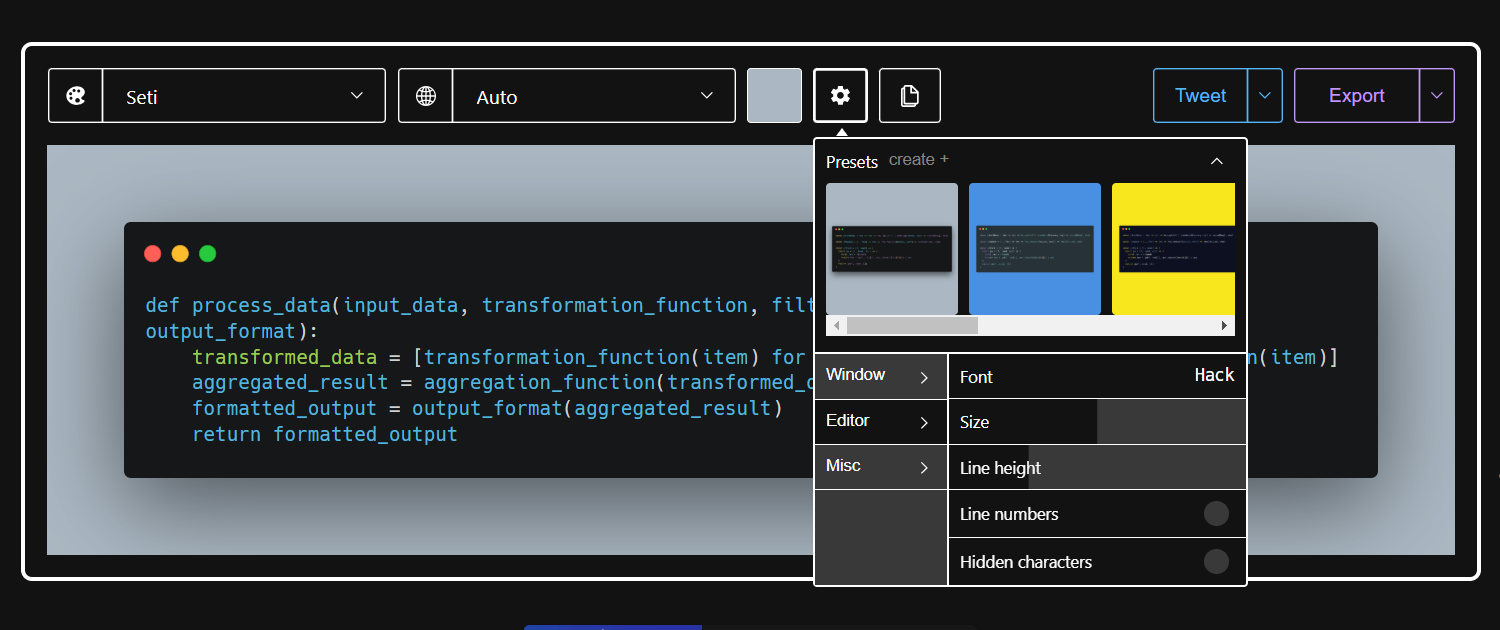
- 定制化:你可以自定义代码的语法主题、背景颜色、窗口样式、字体大小等,让你的代码图片独一无二。
- 快速分享:一键生成代码图片,并且可以轻松分享到社交媒体如Twitter、Slack等。
- 支持多种导入方式:你可以通过拖放文件、粘贴代码或者通过GitHub gist ID导入代码。
- 多平台支持:Carbon不仅可以在网页上使用,还支持多种编辑器插件,如IntelliJ IDEA、VS Code、Atom等,让你随时随地都能美化你的代码。
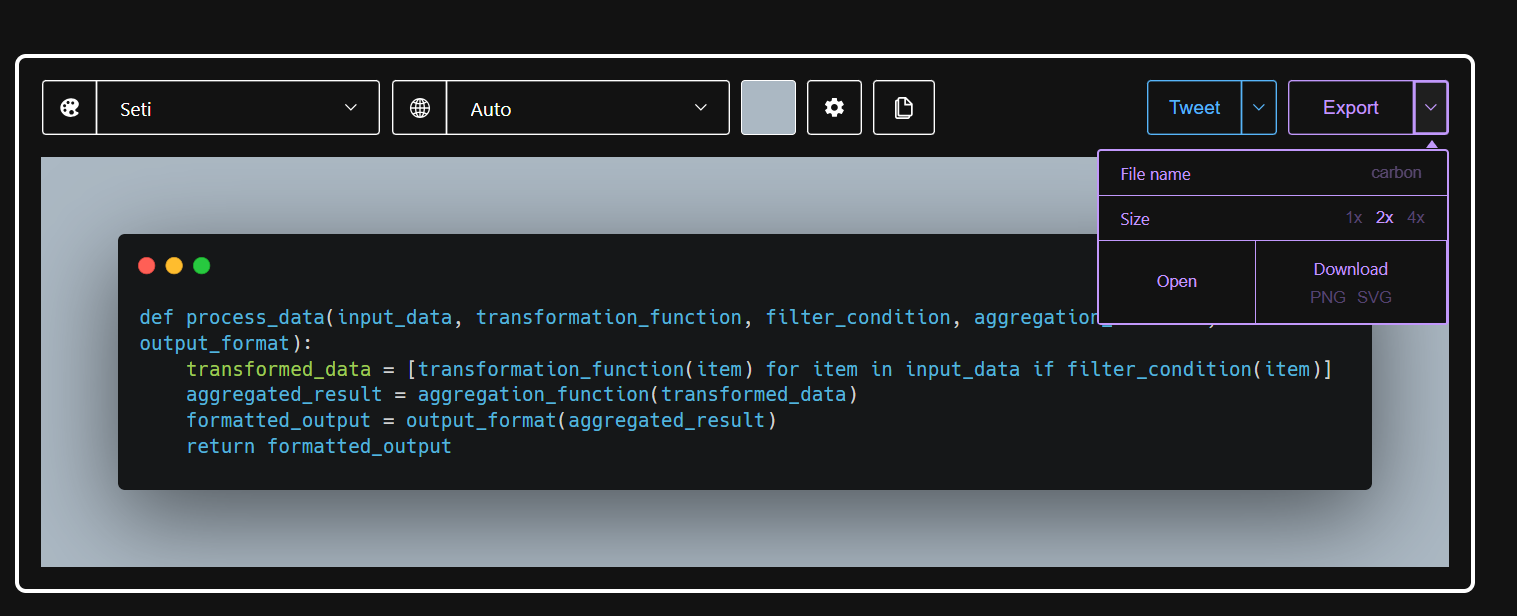
- 导出选项丰富:你可以导出为PNG或SVG格式的图片,并且可以自定义文件名和尺寸。
快速使用
想要快速使用Carbon,方法很简单,按照下面的步骤来操作即可:
1、访问Carbon官网:https://carbon.now.sh/。
2、导入代码:你可以通过拖放文件、粘贴代码或者输入GitHub gist ID来导入你的代码。

3、自定义样式:在编辑器中,你可以自定义代码的语法主题、背景颜色、字体大小等样式。

4、生成并分享:点击生成按钮,你就可以得到一张美丽的代码图片了。你可以直接下载图片,也可以通过分享按钮将图片分享到社交媒体上。

Carbon是一个非常实用的代码美化工具,它可以让你的代码变得更加美丽和吸引人。无论你是想分享自己的代码,还是想展示在社交媒体上,Carbon都能帮你轻松实现。而且,Carbon还支持多种导入方式和导出选项,让你的使用体验更加便捷和灵活。
1 | Github地址:https://github.com/carbon-app/carbon |

