大家好,我是热爱开源的了不起。
这几天在逛 GitHub 时,发现了一个很有趣的 AI 应用项目——PicMenu。
项目简介
PicMenu 是一个开源项目,旨在帮助餐厅老板和食物爱好者轻松生成美丽的菜品图片。你只需拍摄一张餐厅菜单的照片,PicMenu 就能自动从中提取菜品信息,并生成相应的精美图片,完美地展示每道菜肴。如果你是个餐厅的小老板,就不用花钱定制菜单了,直接用这个项目生成就好啦。
核心功能和技术栈
- 自动提取菜单信息:通过 Llama 3.2 Vision 90B 模型,PicMenu 能从菜单图片中提取所有菜品信息。
- 生成菜品图像:基于提取的信息,PicMenu 会生成每道菜肴的图像,使用 Flux Schnell 模型进行图像渲染,效果自然且引人注目。
- 结构化输出:以 JSON 格式输出菜品信息,方便进一步集成与使用。
- 用户友好的界面:通过 Next.js 和 Tailwind 设计的界面,简洁而现代,提升用户体验。
- 高度可定制:你可以通过自己的 Together AI API 密钥以及 S3 存储桶,定制图片存储和处理方式。
PicMenu 可以在本地运行,并支持跨平台使用,适用于 Linux、macOS、Windows(支持 Node.js)等系统。
项目安装
下面是如何在本地运行 PicMenu 的步骤,确保你能够快速上手:
- 克隆项目仓库
首先,你需要将 PicMenu 的 GitHub 仓库克隆到本地:
1 | git clone https://github.com/Nutlope/picmenu |
- 配置环境变量
在项目根目录下创建一个 .env 文件,并添加你的 Together AI API 密钥,可以在 Together AI 的官网申请获取:
1 | TOGETHER_API_KEY=your_api_key_here |
同时,你还需要创建一个 S3 存储桶,并将相应的凭证添加到 .env 文件中。
- 安装依赖项
运行以下命令来安装所需的依赖:
1 | npm install |
- 本地启动项目
在完成依赖安装后,启动开发服务器:
1 | npm run dev |
访问 http://localhost:3000,你将看到 PicMenu 的界面,开始上传菜单图片并生成菜品图像吧!
项目使用
我们打开 PicMenu 首页,可以看到首页非常简单,你只需要上传一个餐厅的菜单即可:

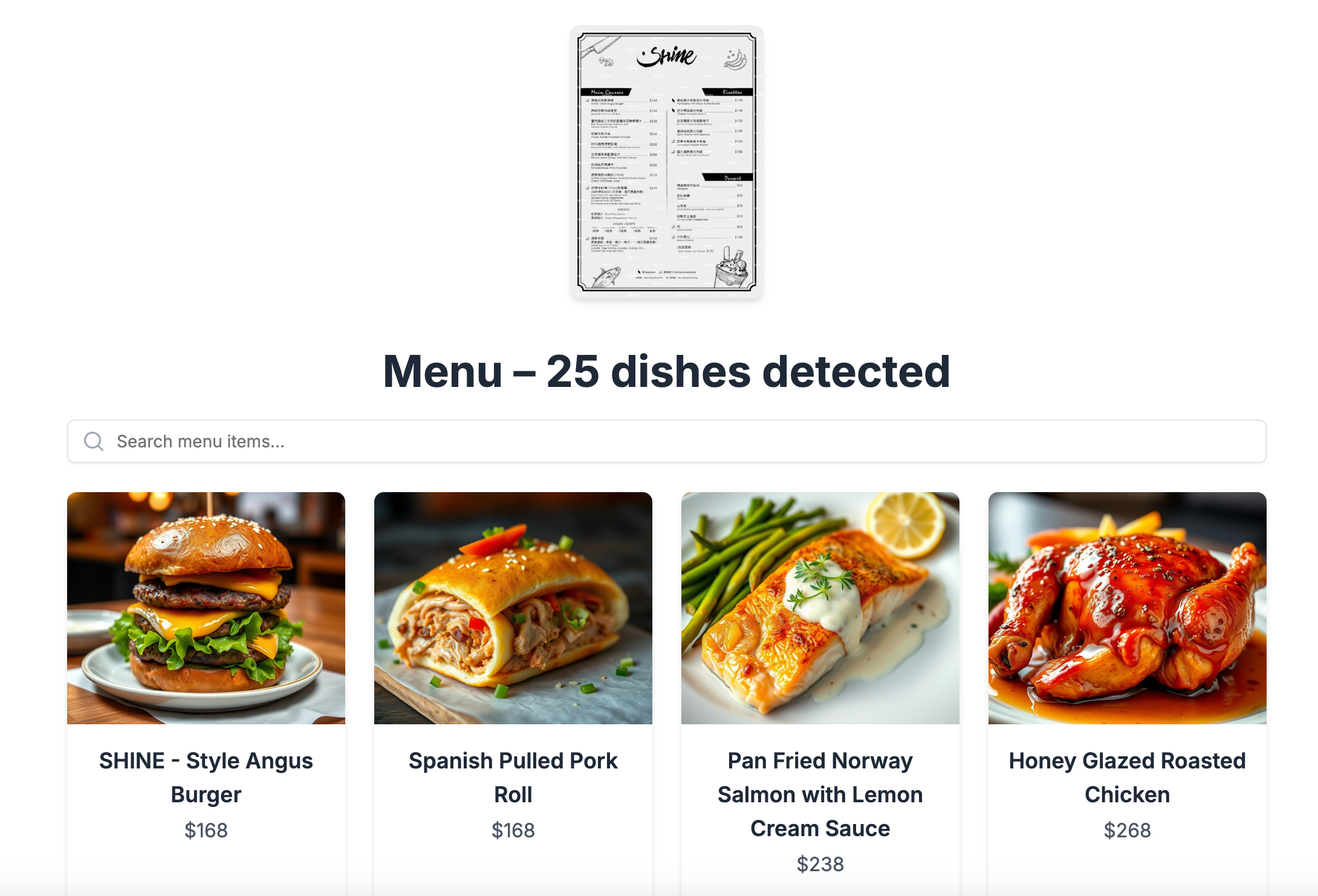
我们上网随便搜索一个菜单,上传上去,PicMenu 就会自动解析并生成图片了。

真不错啊,了不起都看饿了。
总结
PicMenu 通过智能的图像处理和自动化技术,让餐厅菜单的呈现变得轻松又高效。它不仅节省了大量的时间和精力,还能为你的餐厅带来更加吸引顾客的视觉效果。更重要的是,PicMenu 是完全开源的,免费供大家使用。无论你是餐厅经营者,还是食品摄影爱好者,都能从中受益。
感兴趣的朋友们快去试试吧。
1 | 项目地址:https://github.com/Nutlope/picMenu |

