大家好,我是热爱开源的了不起!
在这个看脸的时代,一个应用的界面设计就好比它的门面。而图标,就是这门面上的装饰,能让用户体验瞬间提升几个档次。
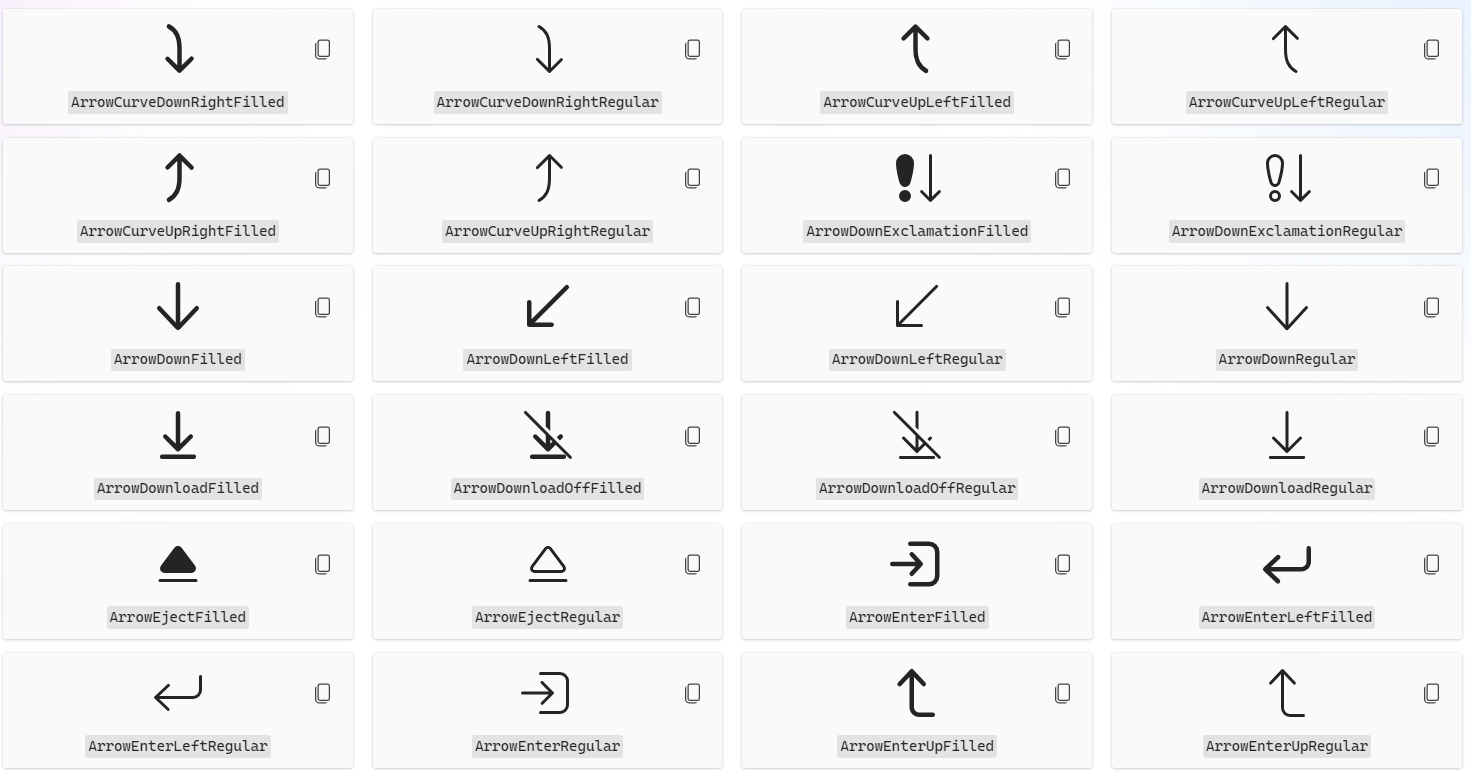
了不起最近发现一个来自大厂微软的宝藏项目 - Fluent UI System Icons ,汇集了微软设计团队的智慧结晶,旨在为大家提供一套既丰富又精致的图标库,让界面设计变得更加轻松愉快。

项目简介
Fluent UI System Icons 是微软出品的一个图标库,包含了超过3000个图标,覆盖了从日常办公到专业领域的方方面面。这些图标不仅设计现代,而且风格统一,完美契合了微软的Fluent Design System。无论是文件、设备、工具还是人物图标,这里都能找到你想要的那一款。



主要的特点有:
- 丰富性:图标数量多到你想不到,3000+的图标,总有一款适合你。
- 一致性:所有图标都遵循统一的设计风格,让你的应用看起来就像是从同一个模子里刻出来的。
- 矢量格式:SVG和TypeScript格式的图标,想怎么缩放就怎么缩放,清晰度丝毫不打折。
- 易用性:不管你是React、Vue还是Angular的开发者,都能轻松集成这些图标。


项目安装
官方提供了不同平台的安装方法,包括Android、iOS、macOS和Flutter等。
Android
- 确保项目的根目录
build.gradle文件中包含了mavenCentral()仓库:1
2
3repositories {
mavenCentral()
} - 在项目
build.gradle文件中添加依赖:1
implementation 'com.microsoft.design:fluent-system-icons:1.1.249@aar'
iOS 和 macOS
使用 CocoaPods
- 在你的
Podfile文件中添加:1
2
3use_frameworks!
pod "FluentIcons", "1.1.249"
使用 Carthage
- 在你的
Cartfile中添加:1
git "git@github.com:microsoft/fluentui-system-icons.git" "1.1.249"
Flutter
- 在你的
pubspec.yaml文件中添加依赖:1
2
3dependencies:
...
fluentui_system_icons: ^1.1.249
Plain SVG
如果你想要直接使用SVG格式的图标,可以这样来:
1 | # 安装依赖 |
然后,在你的代码文件中引入所需的图标:
1 | import { AddIcon, DeleteIcon, SaveIcon } from '@fluentui/system-icons'; |
最后,在你的组件或HTML中使用这些图标:
1 | <button> |
这些图标在实际项目中的效果如何呢?来看看这些图标在不同应用和网站上的风采吧。无论是在网页上还是移动应用中,这些图标都能够提升界面的视觉效果,使得用户操作更为直观。
总的来说,FluentUI System Icons是一个非常实用且美观的图标库,适用于各种开发场景。不仅拥有丰富的图标种类,还提供了高度的可定制性和跨平台兼容性。无论是对于寻求高品质图标资源的开发者,还是希望提升设计水平的设计师,这个项目都是一个不可多得的宝贵资源。
更多细节功能,感兴趣的可以到项目地址查看:
1 | 项目地址:https://github.com/microsoft/fluentui-system-icons |
写在最后
欢迎加我微信,邀请加入 交流群,目前群里都在讨论整理更多GPT玩法,教你如何更好的调教使用GPT,提升效率,甚至如何使用GPT赚钱等等,欢迎围观~
问君能有几多愁,开源项目解千愁,我们下期再见!
大家的点赞、收藏和评论非常重要,如文章对你有帮助还请转发支持下,谢谢!

