大家好,我是热爱开源的了不起!
PPT想必是大家日常工作中再熟悉不过了,对她简直是又爱又恨。大部分的PPT演示软件虽然功能强大,但有时候受限于网络、设备和平台,还有兼容性等的问题会产生一些不小的麻烦。
今天了不起和大家分享一款开源的在线演示文稿项目 - PPTist,可以为我们提供一种随时随地、便捷高效的演示文稿创作体验。
项目简介
PPTist 是一个基于 Vue3.x + TypeScript 构建的功能强大的在线演示文稿应用,它几乎还原了Office PowerPoint的大部分常用功能,具有易开发、易使用、功能丰富等特色。
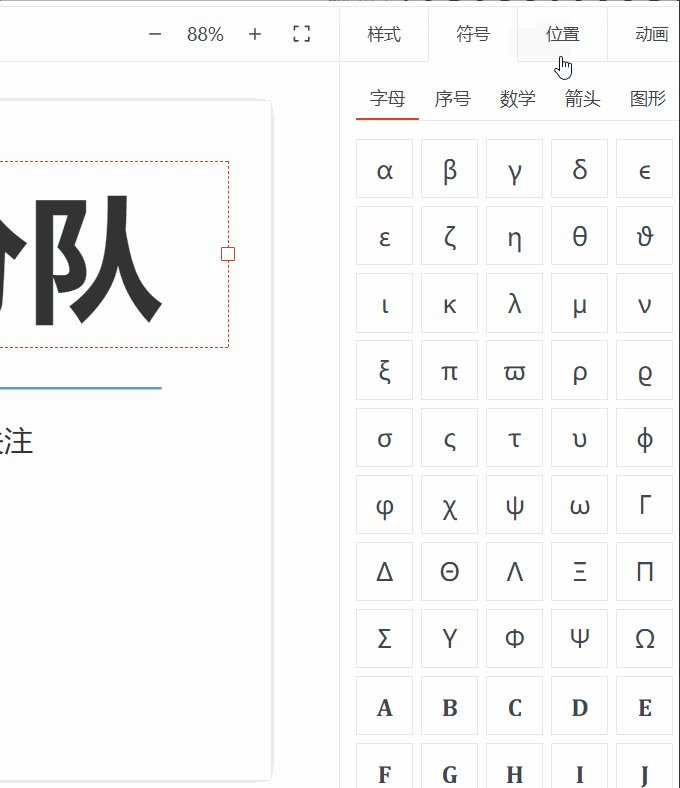
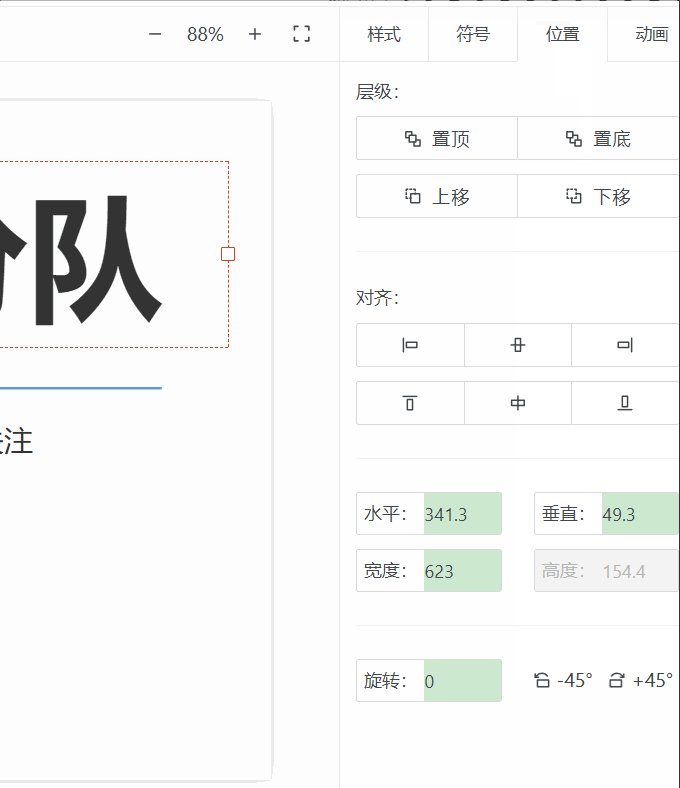
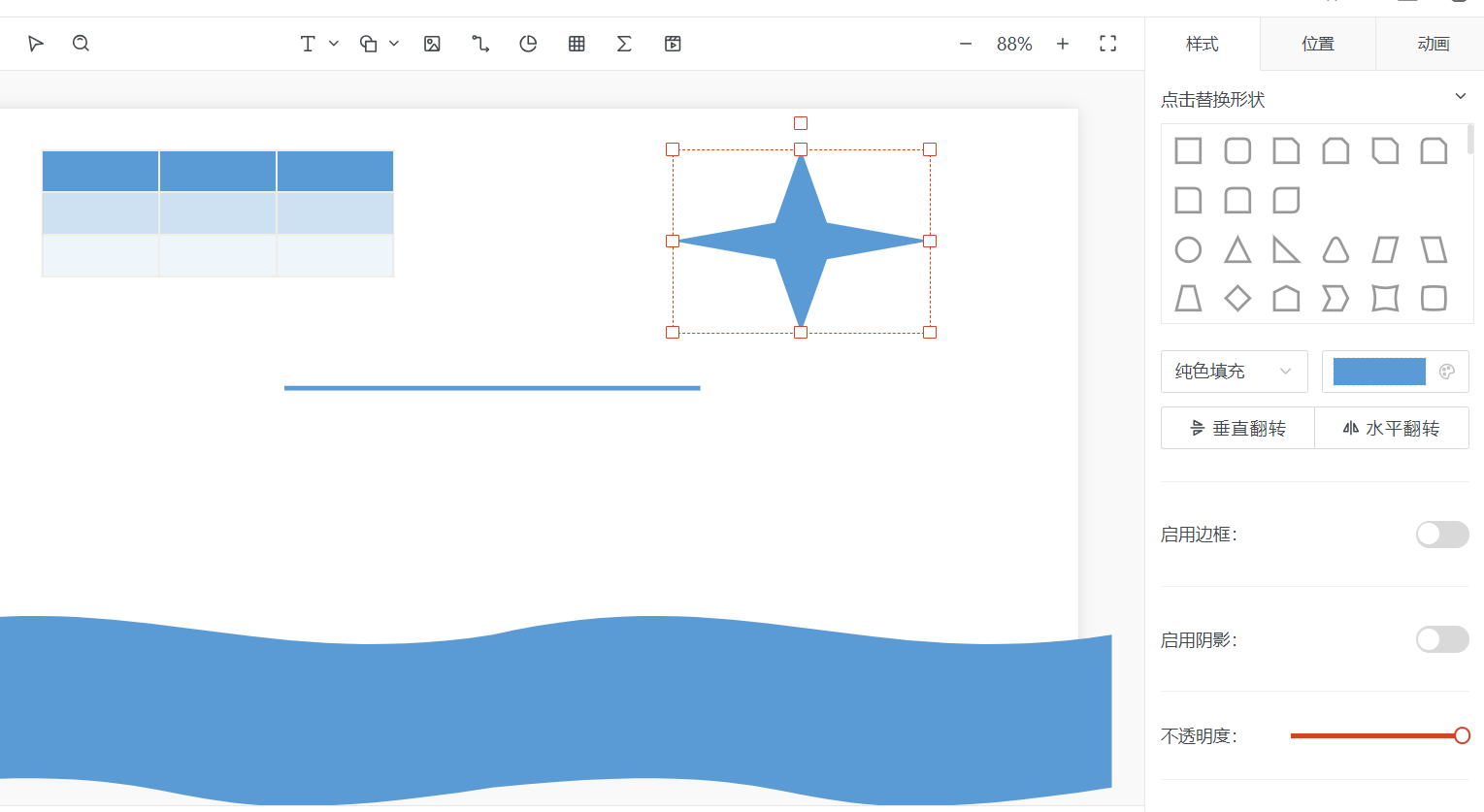
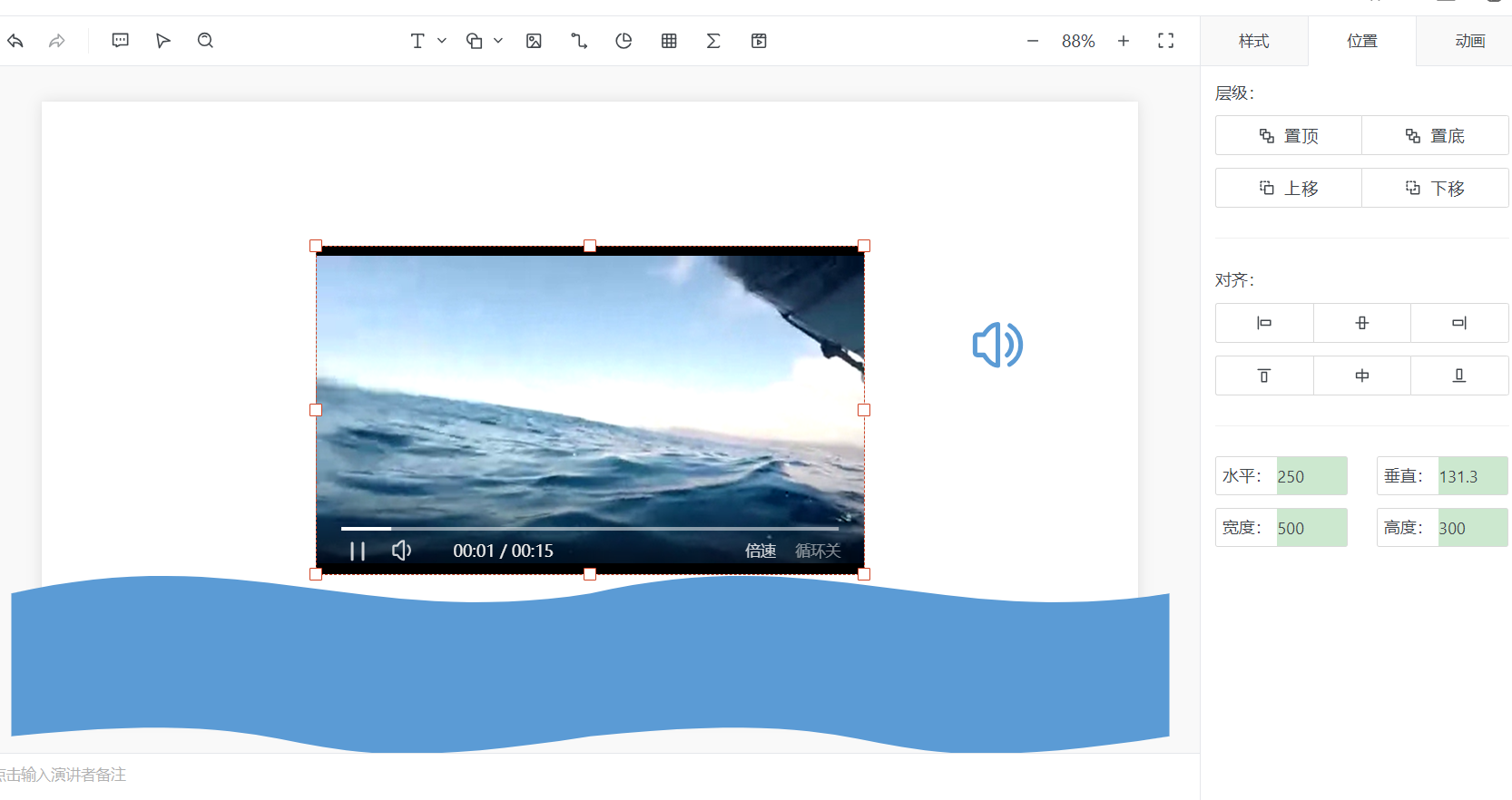
无论是文字、图片、形状、线条、图表、表格、视频、音频还是公式,PPTist都支持这些元素的插入和高度可编辑。同时,它还提供了丰富的快捷键和右键菜单,力求还原桌面级应用的使用体验。另外,PPTist支持导出本地PPTX文件,让我们可以轻松地在不同设备间共享和展示演示文稿。

主要功能点有:
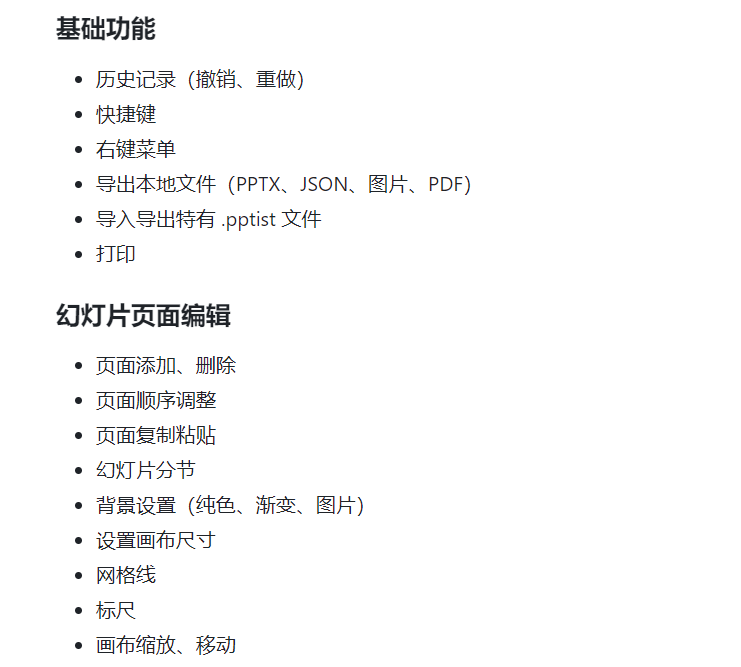
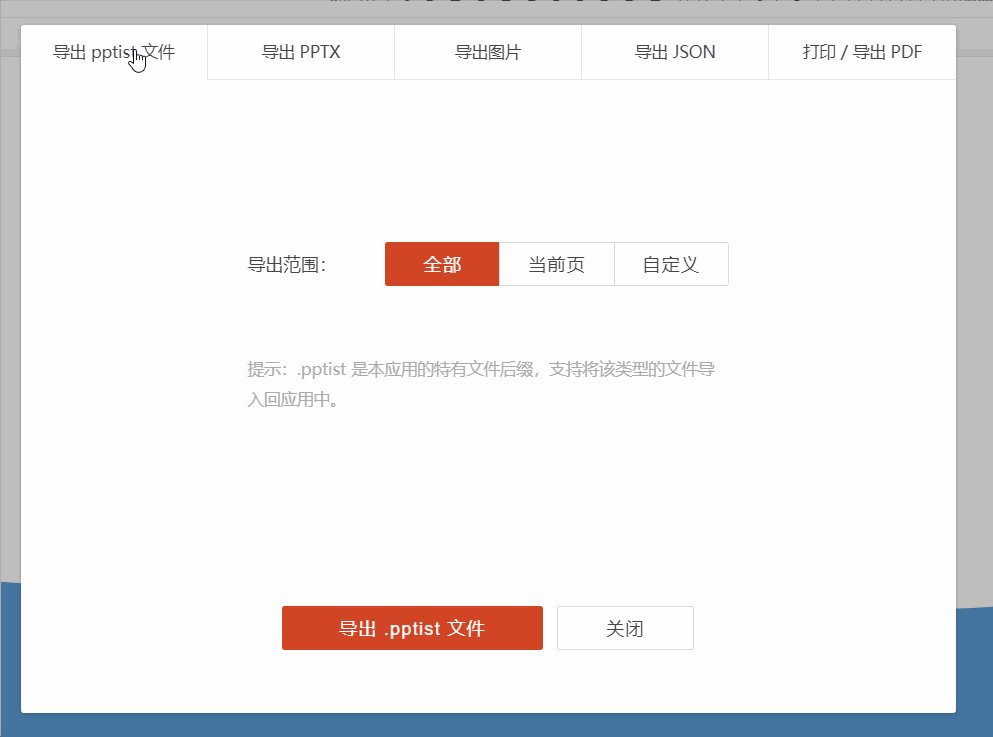
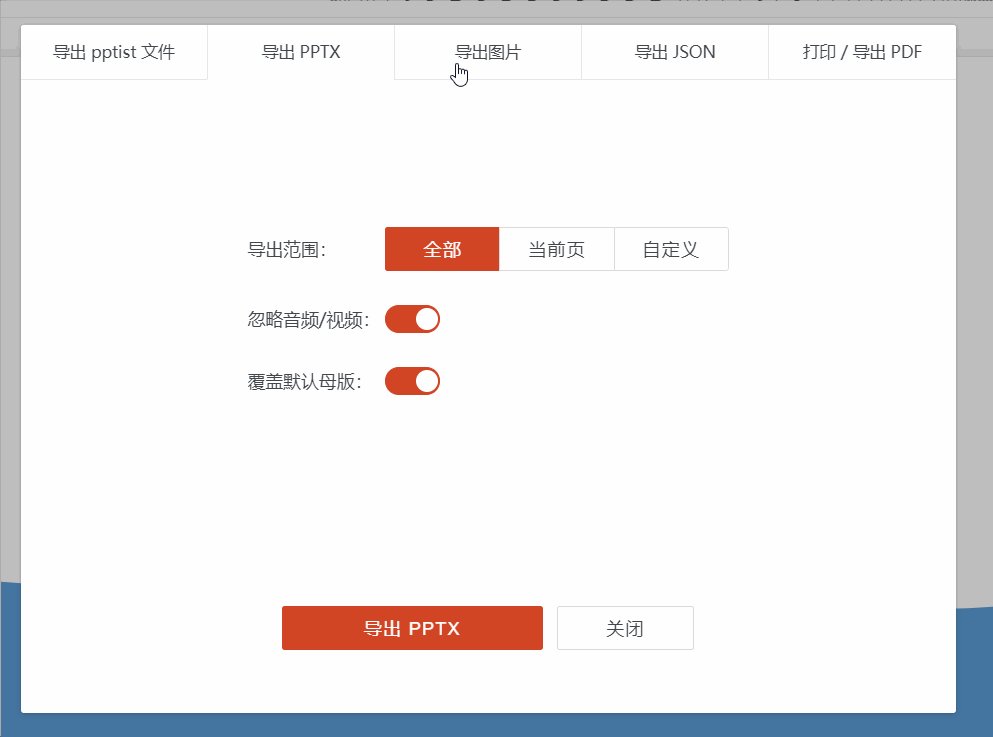
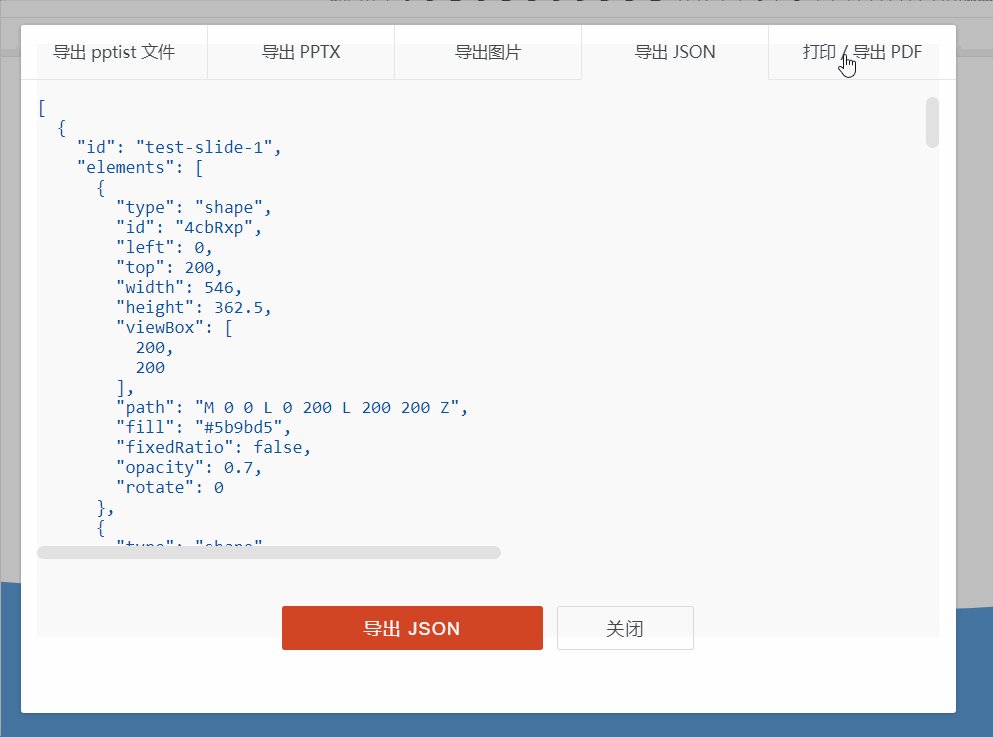
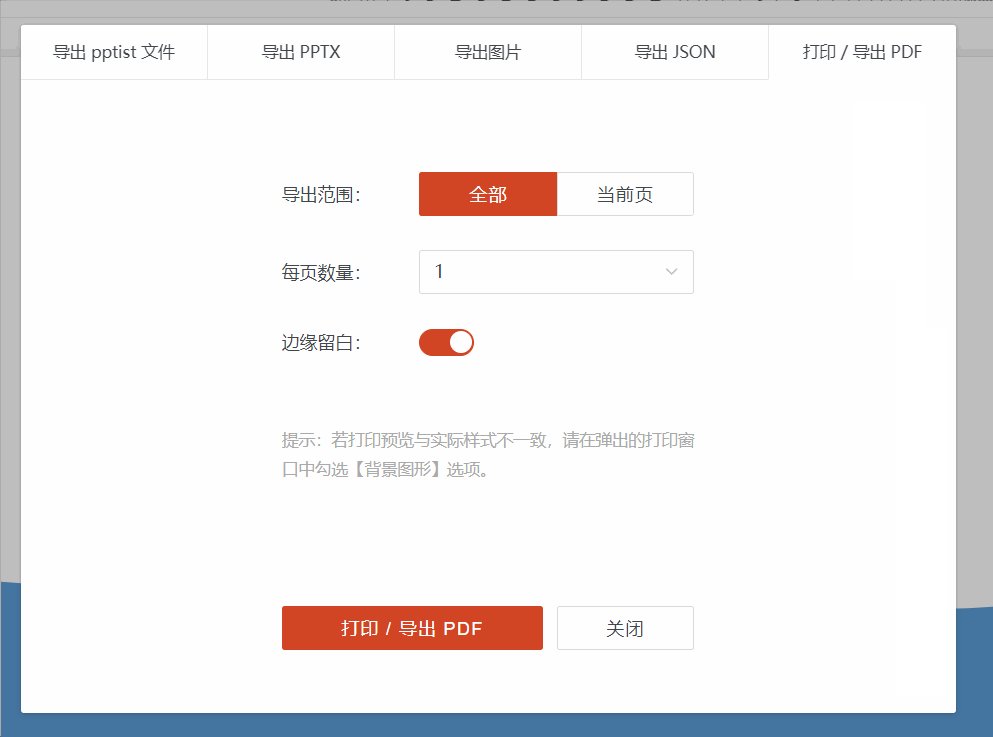
- 基础功能:包括历史记录(撤销、重做)、快捷键、右键菜单、导出本地文件(PPTX、JSON、图片、PDF)等。
- 幻灯片编辑:支持添加、删除幻灯片,调整幻灯片顺序,设置背景,以及幻灯片放映等。
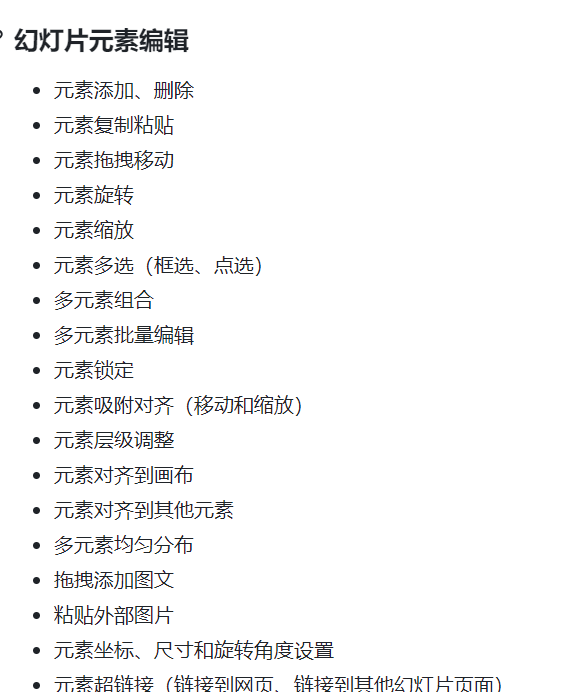
- 元素编辑:包括文本的富文本编辑、图片的裁剪和滤镜、形状的绘制和填充等。


跨平台兼容性:作为 Web 应用,PPTist 可以在任何有网络的设备上使用,无需安装特定软件。
用户友好的界面:提供直观的用户界面,支持丰富的快捷键和右键菜单,类似桌面应用的体验。
丰富的编辑功能:支持文字、图片、形状、线条、图表、表格、视频、音频和公式等多种元素的编辑,具备高度的可编辑性。
动画和特效:可以给幻灯片添加动画效果,使演示更加生动有趣。
移动端支持:支持移动端的基础编辑和预览功能,满足用户随时随地编辑演示文稿的需求。
安装使用
PPTist 的安装非常简单,只需要下面简单几步:
1 | git clone https://github.com/pipipi-pikachu/PPTist.git |
完成后浏览器访问本地服务器即可开始使用。
另外,我们还可以访问官方提供的demo站来快速体验一下项目的功能。
1 | https://pipipi-pikachu.github.io/PPTist/ |
项目展示
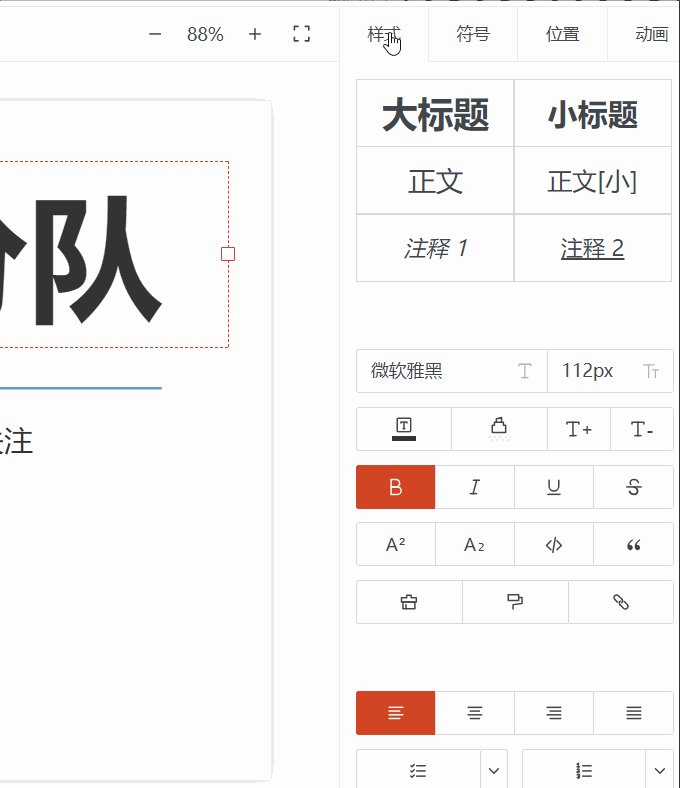
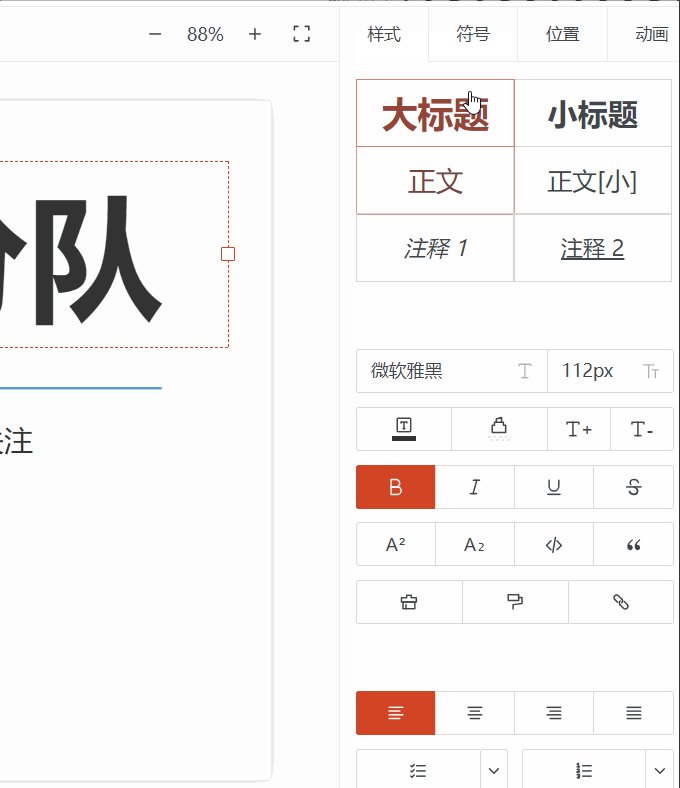
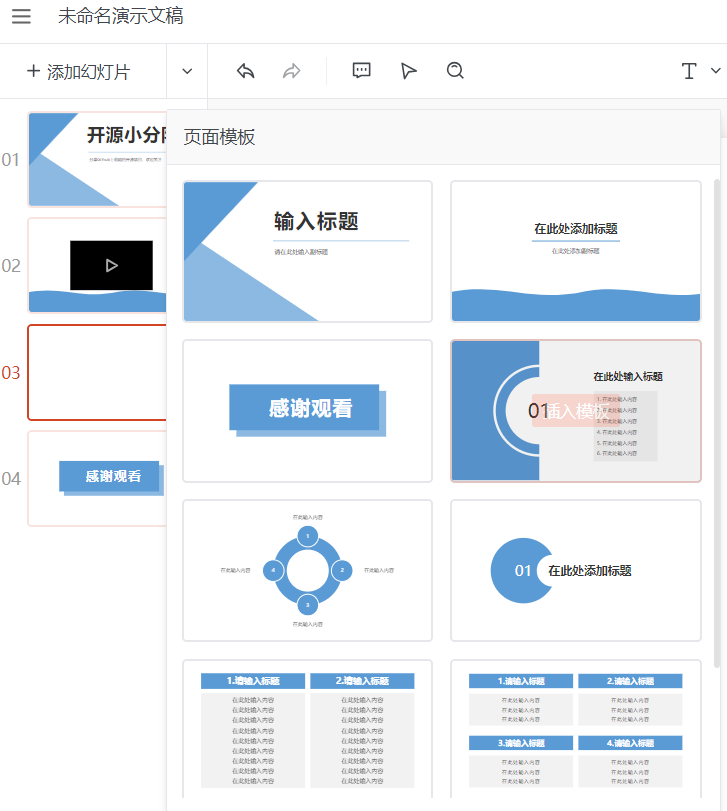
PPTist的界面设计简洁明了,操作流畅便捷。无论是添加元素、编辑样式还是预览效果,都能得到非常直观的反馈。




此外,PPTist还提供了不少的模板和主题供选择,让我们能够轻松制作出专业且美观的演示文稿。


PPTist是一个非常实用且易于上手的在线演示文稿应用。它几乎还原了Office PowerPoint的大部分常用功能,同时提供了跨平台使用、丰富的元素类型、高度可编辑性、快捷键和右键菜单、导出功能以及移动端支持等诸多优势。无论你是职场人士、学生还是教师,PPTist都能成为你制作和展示演示文稿的好帮手。
更多细节功能,感兴趣的可以到项目地址查看:
1 | Github地址: |
写在最后
欢迎加我微信,邀请加入 交流群,目前群里都在讨论整理更多GPT玩法,教你如何更好的调教使用GPT,提升效率,甚至如何使用GPT赚钱等等,欢迎围观~
问君能有几多愁,开源项目解千愁,我们下期再见!
大家的点赞、收藏和评论非常重要,如文章对你有帮助还请转发支持下,谢谢!

