大家好,我是热爱开源的了不起!
大家好,我是热爱开源的了不起!
话说啊,这年头谁还没刷过某音呢?但你有没有想过,自己也能开发一个类似的应用呢?最近发现有人居然用代码把某音“搬”到了电脑和手机上,而且还能自己DIY,简直不要太酷!
这个项目就是douyin-vue,这是由一位国人开发者zyronon大佬操刀的,他早在6年前就埋下了这颗种子,如今终于开花结果,无私地分享给了全世界的开发者。

项目简介
douyin-vue,从名字就能看出来,是一个开源的抖音模仿版。但它不仅仅是个模仿品,更是一个学习Vue移动端开发的绝佳素材。
项目基于Vue3、Vite5、Pinia等最新技术栈,实现了抖音的核心功能,比如刷视频、点赞、评论、分享、关注等,简直是以假乱真!项目代码简洁易懂,注释详细,非常适合初学者学习Vue在移动端的开发。
项目还具有下面的特点:
- 流畅体验:项目提供了媲美原生App的流畅使用体验。
- 响应式数据管理:基于Vue3的响应式数据管理,实现高效的数据更新。
- 状态管理:使用Pinia进行状态管理,代码更加清晰易维护。
- 本地数据模拟:使用axios-mock-adapter模拟后端请求,方便本地开发和测试。
安装部署
想要快速体验这个项目,需要先配置好node环境,然后按照以下步骤操作:
1、克隆项目到本地:
1 | git clone https://github.com/zyronon/douyin.git |
2、进入项目目录,安装依赖:
1 | cd douyin |
3、启动项目:
1 | npm run dev |
4、打开浏览器,访问http://localhost:3000,就能看到项目运行的效果了。
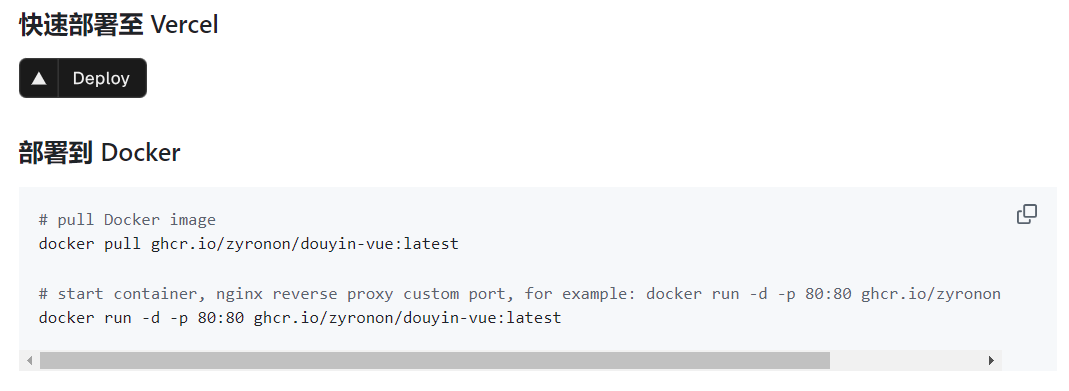
另外,还支持通过Docker或Vercel来一键部署,具体方法在项目文档里都有详细说明。

效果展示
接下来了不起带大家来看看直观的效果吧!
打开项目的在线体验地址
1 | https://dy.ttentau.top/ |
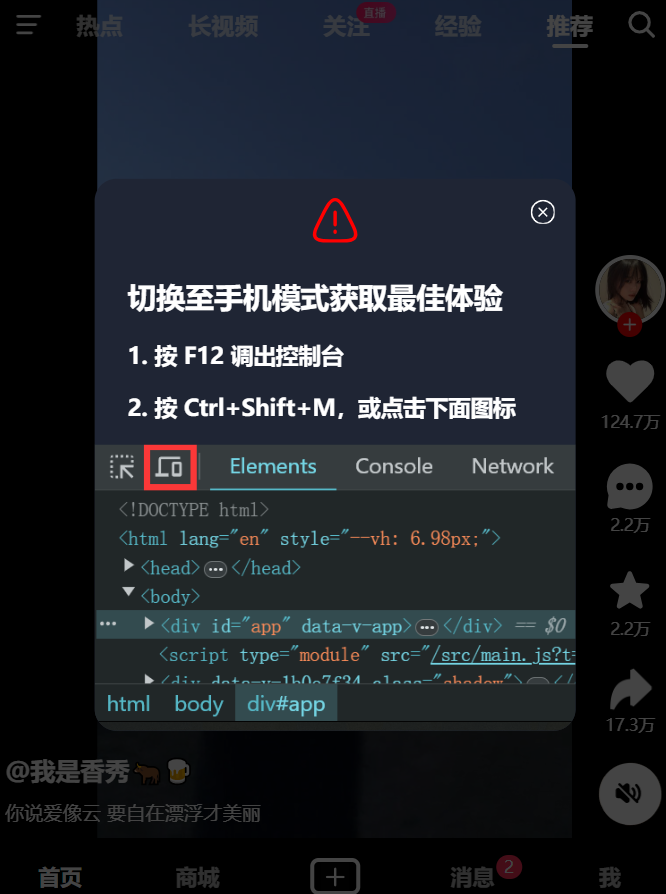
最好先要按提示切换到手机模式,体验会更好。

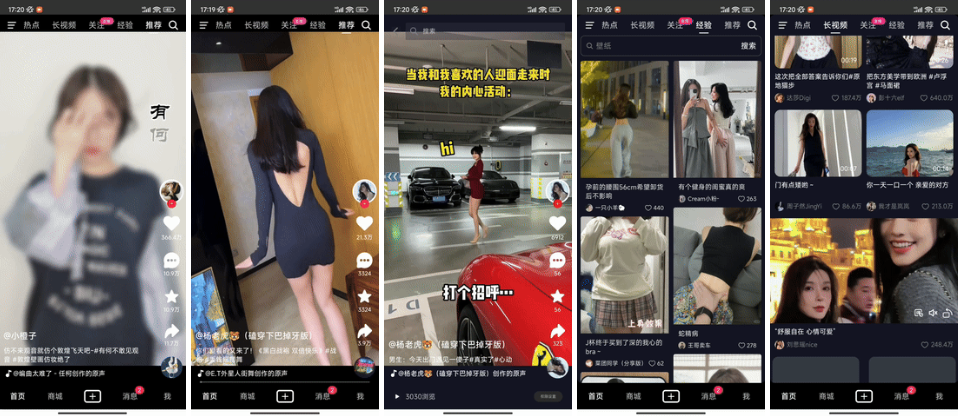
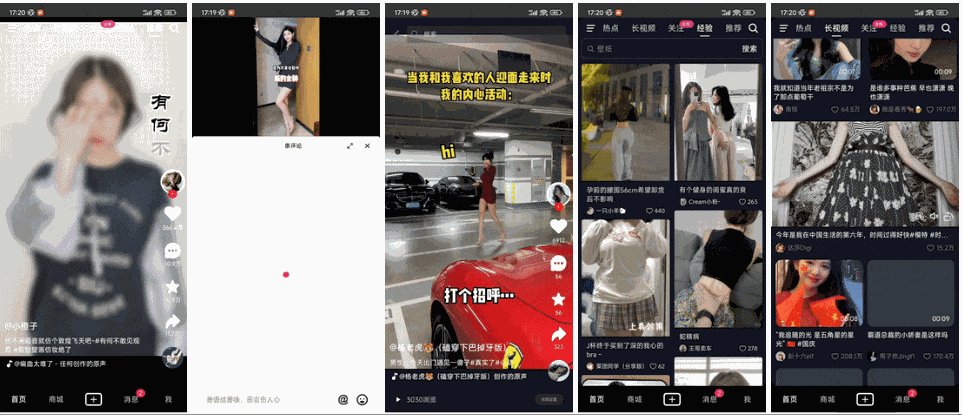
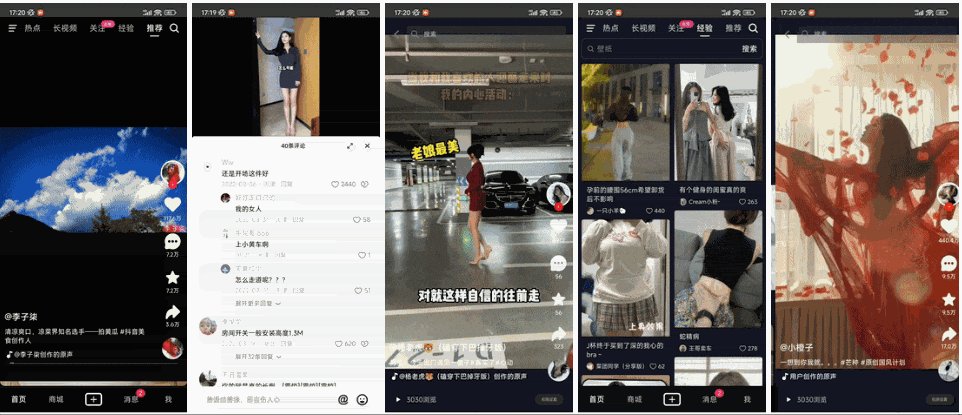
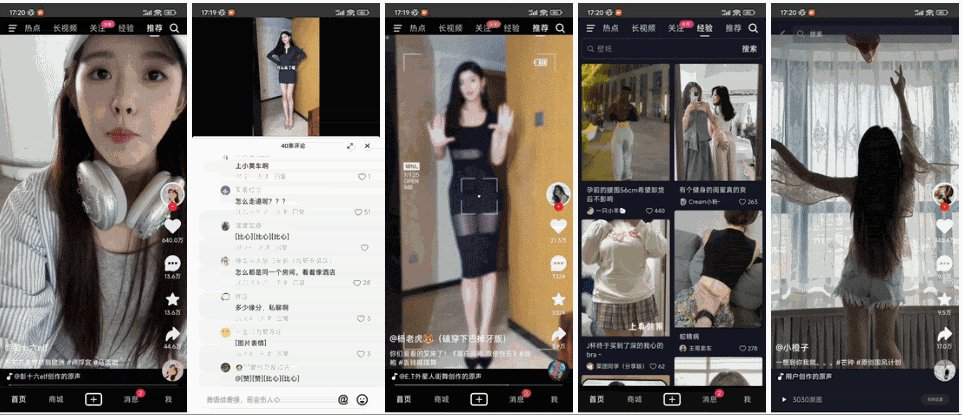
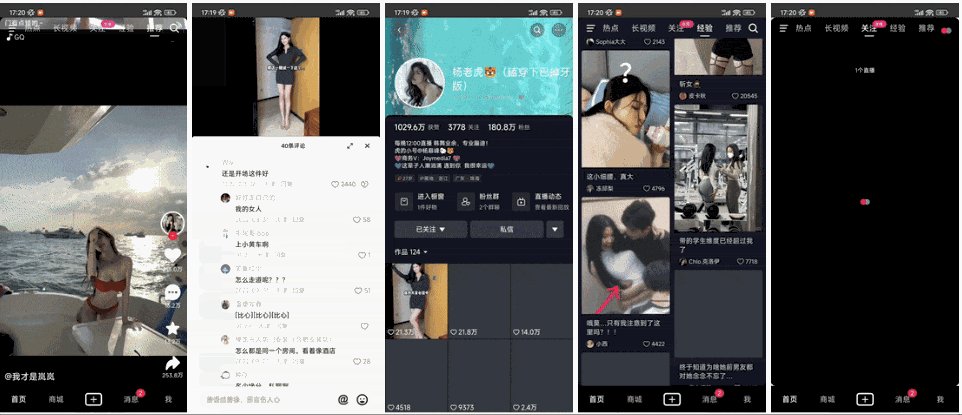
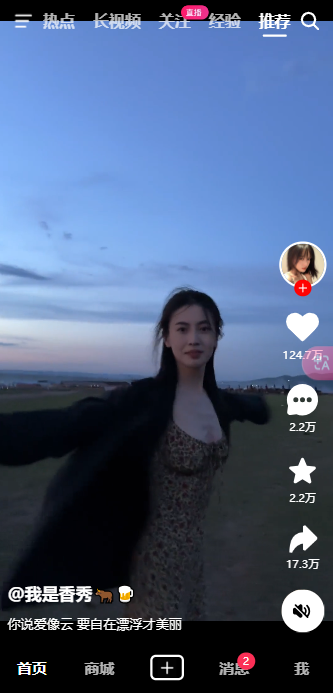
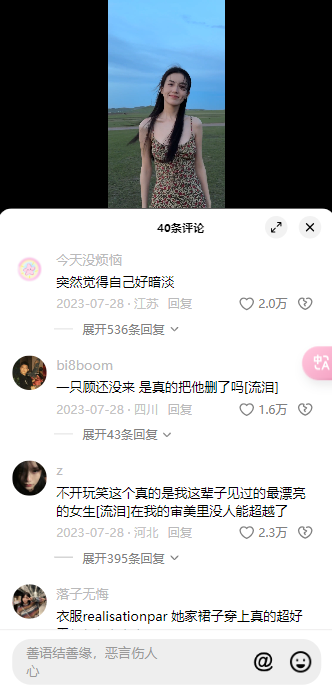
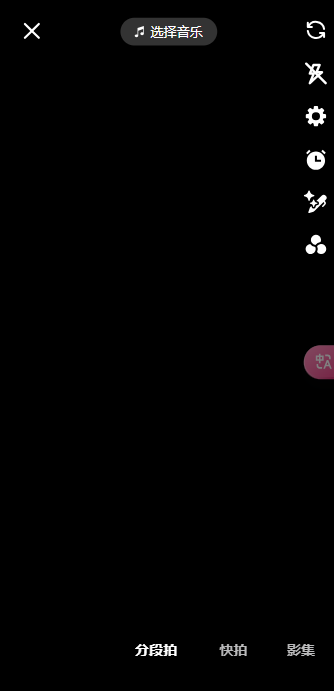
这界面、这交互,简直跟某音太相似了!可以自由地刷视频、点赞、评论,甚至还能自己发视频作品!

首页:展示视频流,用户可以上下滑动观看不同视频。

评论:用户可以对视频进行评论,查看其他用户的评论。

消息:用户可以查看点赞、评论等互动消息。

发布视频:用户可以上传自己的视频作品。

douyin-vue项目不仅让我们体验到了开发一个类似抖音应用的乐趣,还学习到了Vue在移动端开发的实战技巧。如果你对前端开发感兴趣,这个项目绝对是一个不可多得的学习资源。
更多细节功能,感兴趣的可以到项目地址查看:
1 | Github地址:https://github.com/zyronon/douyin |
写在最后
欢迎加我微信,邀请加入 交流群,目前群里都在讨论整理更多GPT玩法,教你如何更好的调教使用GPT,提升效率,甚至如何使用GPT赚钱等等,欢迎围观~
问君能有几多愁,开源项目解千愁,我们下期再见!
大家的点赞、收藏和评论非常重要,如文章对你有帮助还请转发支持下,谢谢!

