大家好,我是热爱开源的了不起!
在程序开发中,调试是最基本的操作了,本地调试是很容易,但是生产环境中调试不是很容易的事情,今天了不起给大家介绍一个开源的远程调试工具 – page-spy-web。
项目介绍
PageSpy 是一款用来调试远程 Web 项目的工具。它是对原生 API 的封装,把调用原生方法时的参数进行过滤、转化,整理成统一的消息数据,推送给调试端,调试端收到消息数据,在页面上将数据呈现出来。最重要的是报错时支持定位到源码!
PageSpy 整合了SDK、server、调试端三者。客户端集成 SDK ,SDK 收集数据发到调试端,开发人员在调试端和故障信息直接面对面。

使用场景
跨地区合作时,测试人员不用频繁的通过文字、截图、录屏等方式向开发人员提供故障信息。
在生产环境中出现任何问题,比如白屏、卡顿、转圈,PageSpy 可以把错误信息直接呈现给开发人员,不需要通过传统的数据监控、日志分析定位问题,大大提升工作效率。
功能介绍
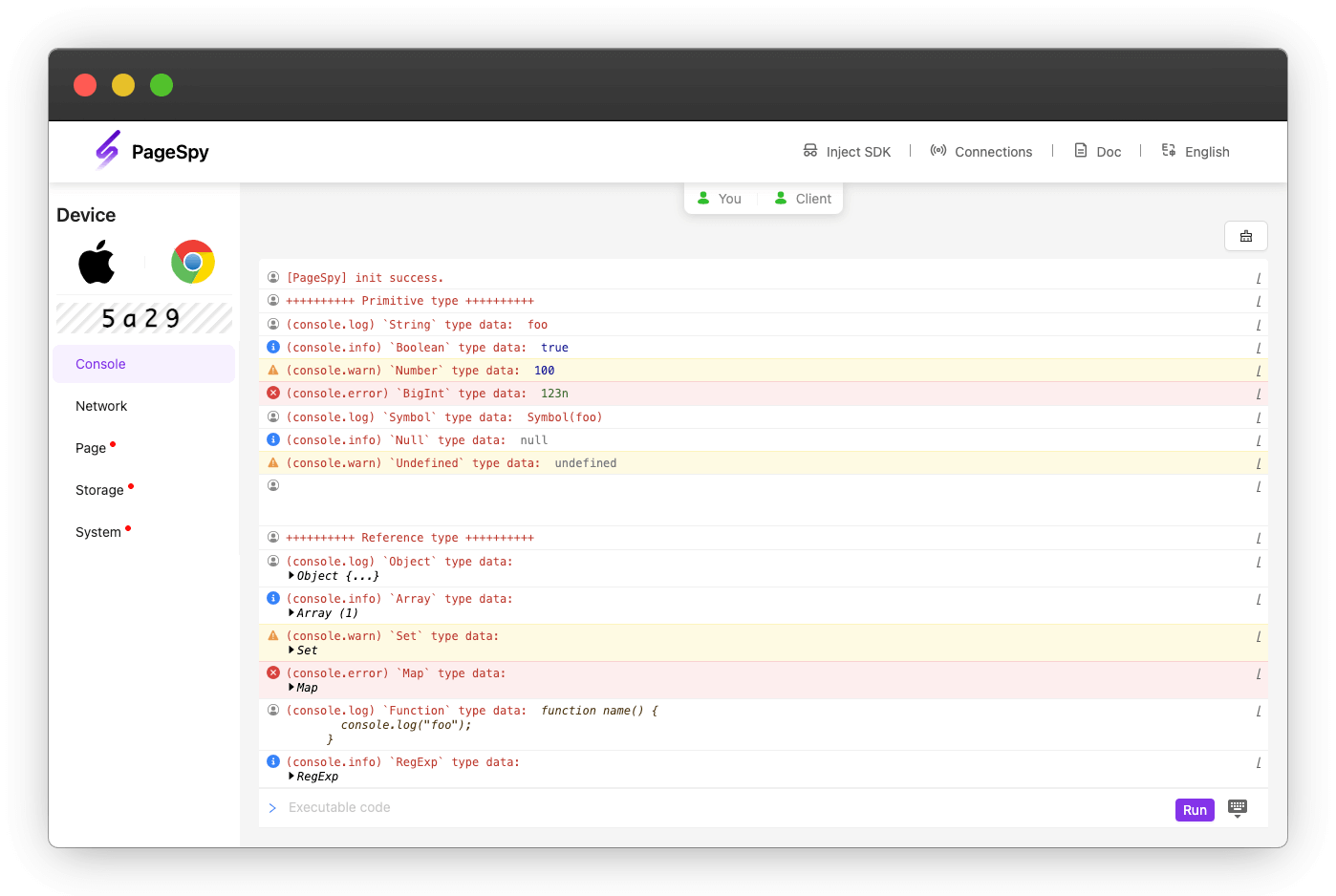
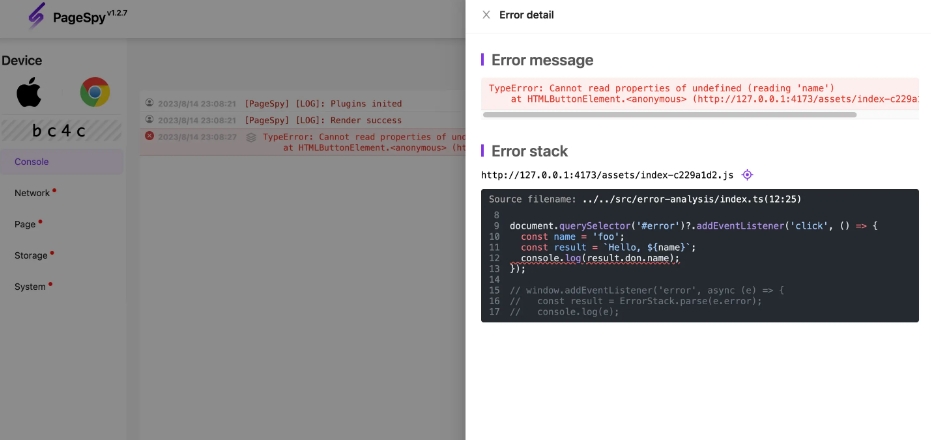
Console 面板
可以显示console的各种日志,同时还可以发送调试代码

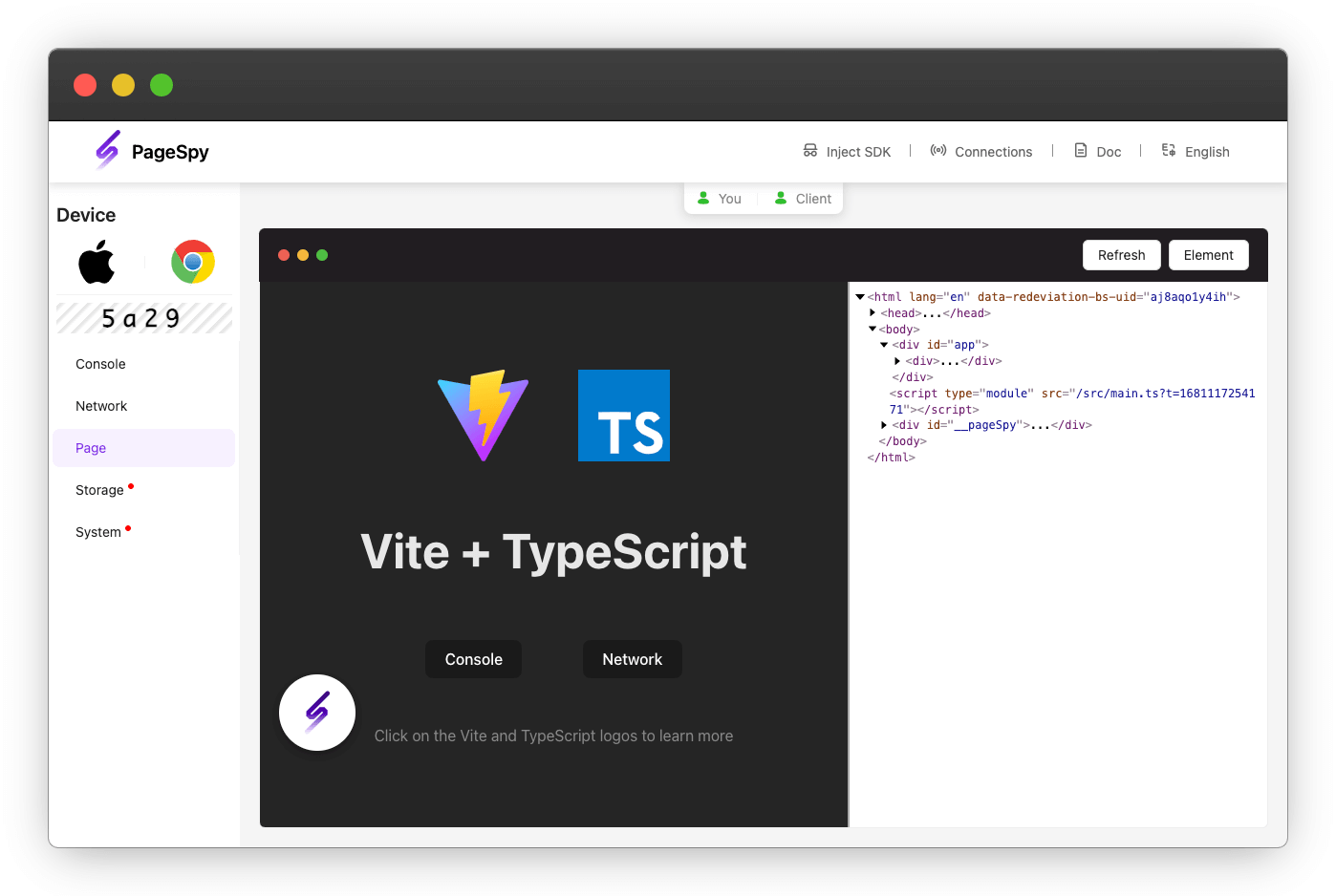
Page 面板
显示当前页面元素:

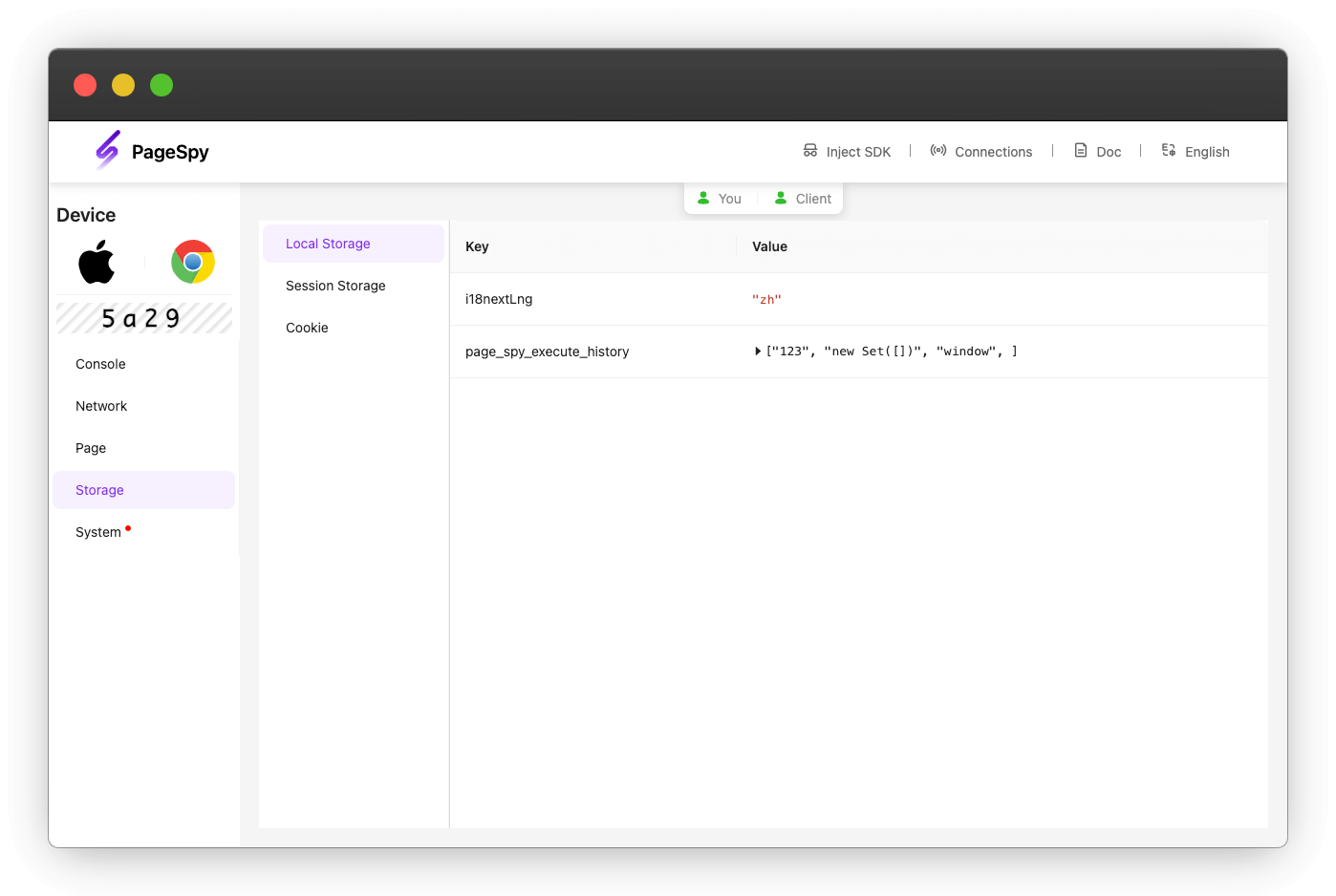
Storage 面板
查看页面缓存的数据:

项目使用
Docker 部署
1 | docker run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:release |
Node 部署
1 | yarn global add @huolala-tech/page-spy-api |
安装后直接执行 page-spy-api 启动服务。
集成到项目
在项目中配置:
1 | <script crossorigin="anonymous" src="http://ip:6752/page-spy/index.min.js"></script> |
ip 是部署 PageSpy 的服务器地址。
项目接入PageSpy 后,可以在房间列表,看到如下的页面:

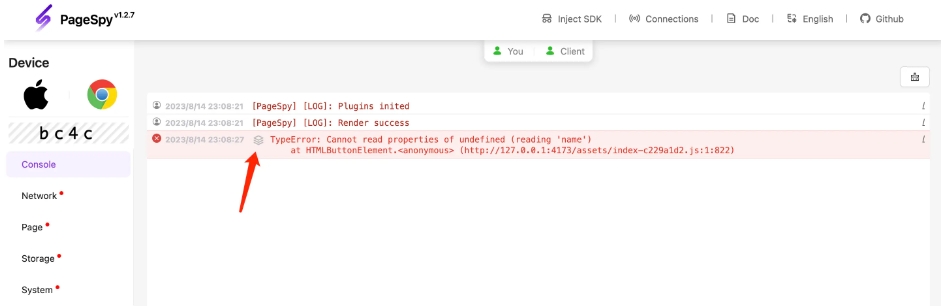
PageSpy 基本还原了控制台排障的流程:
程序报错时可以查看错误堆栈

报错时支持定位源码

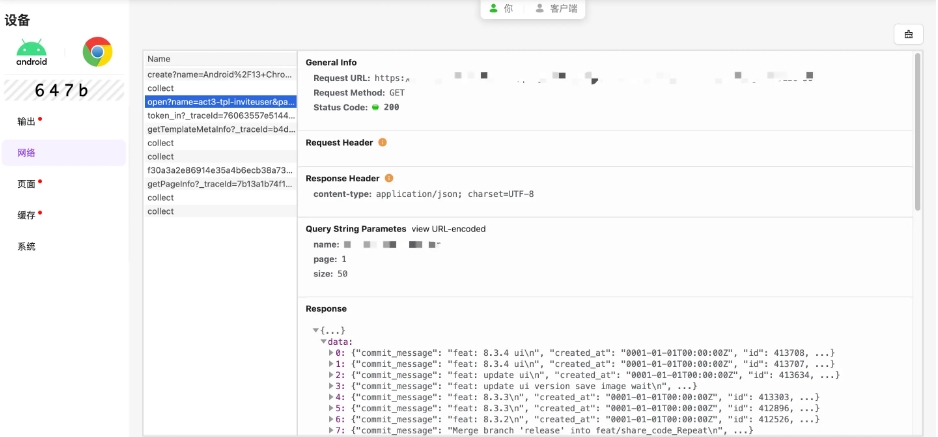
查看查看请求参数和响应数据

项目地址
1 | https://github.com/HuolalaTech/page-spy-web |
总结
PageSpy 可以减少开发和测试人员的沟通成本,有些生产环境可能无法复现,PageSpy 可以快速定位生产环境中的问题,从根本上解决问题,老板很满意,客户很满意,我们的绩效是不是有了保证,前端同学赶快用起来吧~

