大家好,我是爱学习的了不起!
现在我们办理很多业务都从线下转移到线上办理了,比如签署劳动合同、办理电信业务、办理保险等等,虽然业务是在网上办理的,但是签名还是需要手写的,这时候就需要电子签名了。
大家做项目时候可能有需要电子签名的场景,比如审批系统中签名、合同上的签名,今天了不起给大家推荐一款开箱即用的数字签名平台 – docuseal。
项目简介
docuseal 是用 Ruby 开发的在线签署文件平台,支持多端,提供了推拽方式创建表单、在线签名等功能。

项目功能
1、通过拖拽的方式生成PDF表单;
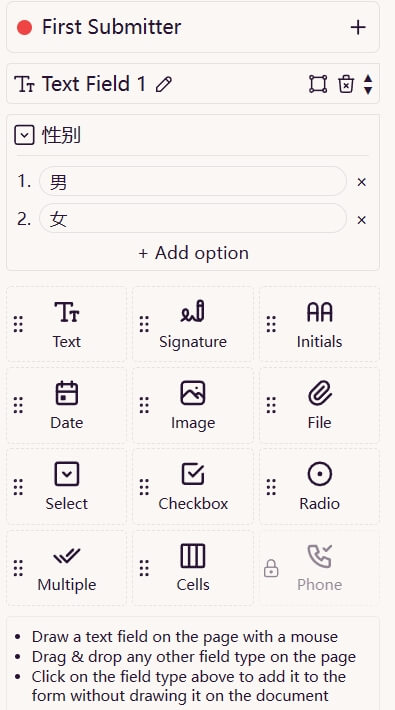
2、提供了多种表单组件包括文本框、单选框、复选框、下拉框、附件、图像、时间、签名区,而且还可以设置字段是否必填,能够满足我们的需求;

3、支持AWS S3、Google Storage 或 Azure 上的文件存储,当然我们可以二次开发支持阿里云腾讯云等等;
4、支持PostgreSQL 、 MySQL 数据库;
5、PDF签名验证;
6、下载签名后的PDF文件;
7、支持上传PDF文件签名。
在线体验
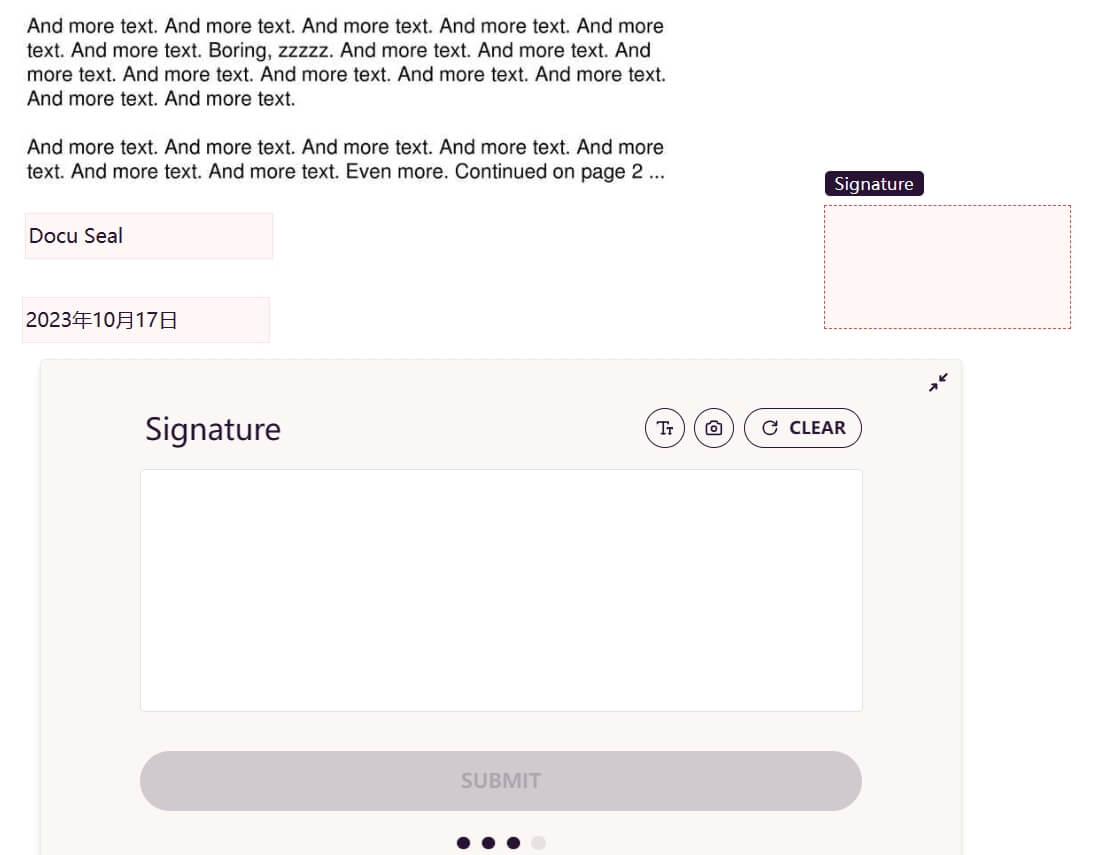
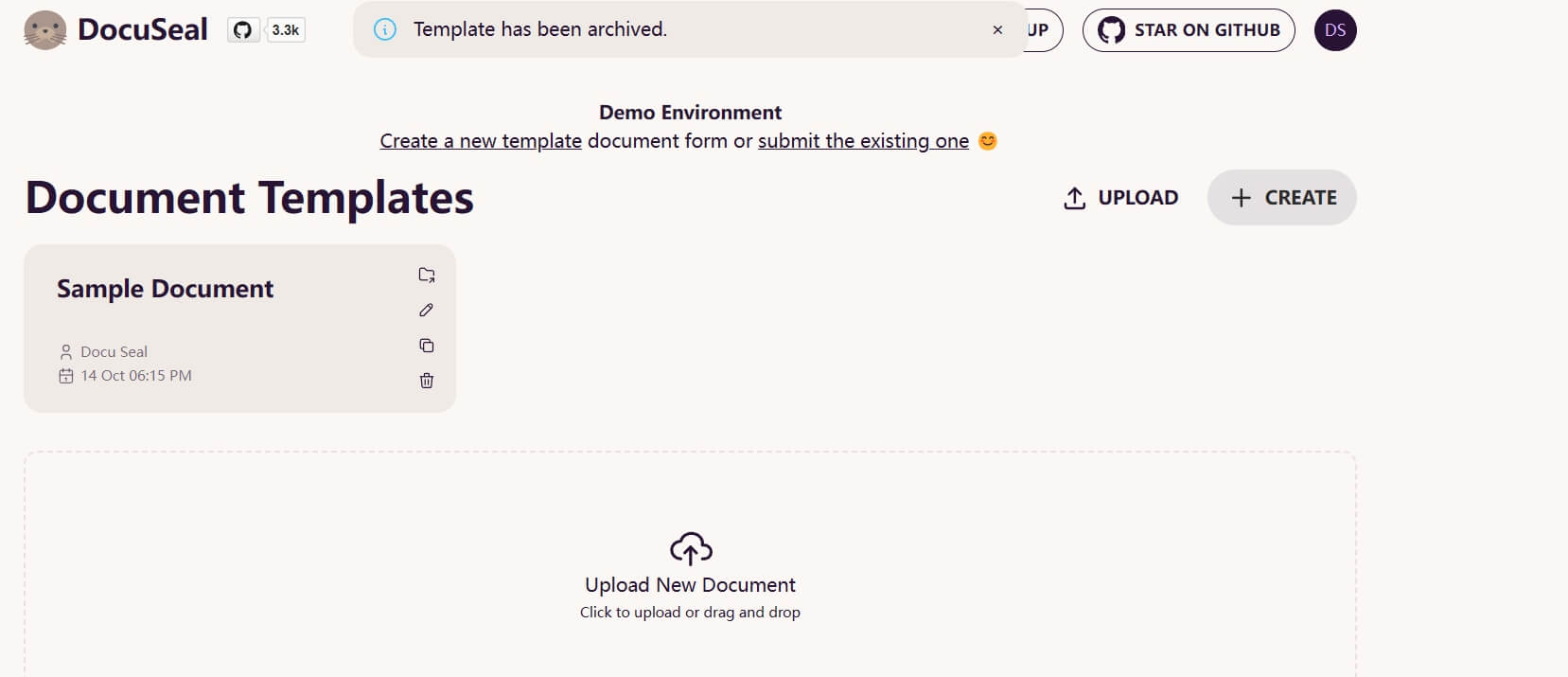
官方非常体贴提供了演示系统:https://demo.docuseal.tech/。不用登录,可以直接在线使用。

整个页面是非常简洁的,可以使用系统提供的简单的文档,也可以自己创建文档,签名后的文件是能够下载的。
项目部署
使用docker部署应用
1 |
|
对于大多数的使用场景应该是把 docuseal 集成的我们的程序中。
docuseal 提供了 JS、Vue 和 React 三种语言的兼容方式。了不起这里列举VUE的添加方式:
1 | <template> |
src 是模板文档的 URL。
在实际应用中我们可以部署自己的 docuseal 应用,构建表单模板,生成模板文档URL
项目地址
1 | https://github.com/docusealco/docuseal |
总结
docuseal 是简单易用的文档签名平台,我们可以单独部署签名平台,也可以直接集成到我们的程序中,更多细节大家可以参考官网实践。
写在最后
欢迎加入开源小分队读者交流群,聊天学习摸鱼为主,不定时会分享一些技术要点和优质学习资源,有一群有趣有料的小伙伴在等你哦!
进群方式:开源小分队 公众号后台回复888,按提示操作即可进群。
问君能有几多愁,开源项目解千愁,我们下期再见!
大家的点赞、收藏和评论非常重要,如文章对你有帮助还请转发支持下,谢谢!

