大家好,我是爱学习的了不起!
大部分应用都离不开列表布局列表,类型复杂多样,开发起来费时费力,今天给大家推荐一个京东开源的轻量、强大的企业级列表可视化搭建解决方案 – Drip-Table。
项目简介
DripTable 是一款用于企业级中后台的动态列表解决方案,基于 React 和 JSON Schema。DripTable 包含子项目:drip-table、drip-table-generator。
drip-table:动态列表解决方案的核心库,支持符合JSON Schema标准的数据自动渲染列表内容,通过简单配置快速生成页面动态列表。drip-table-generator:可视化的DripTableJSON Schema配置数据的生成工具。
项目特点
- 使用简单:拖拽方式实现列表配置
- 配置可视化:通过可视化配置工具,实现简单拖拽即可生成
JSON Schema数据结构数据 - 动态扩展:支持自定义组件开发,快速生成业务所需的组件
- 界面框架自由:表格界面框架支持多种主题包
- 支持多种组件:基础表格、复合表格、工具栏、 渲染器、文本组件、图片组件、头部插槽,不一一列举了
项目使用
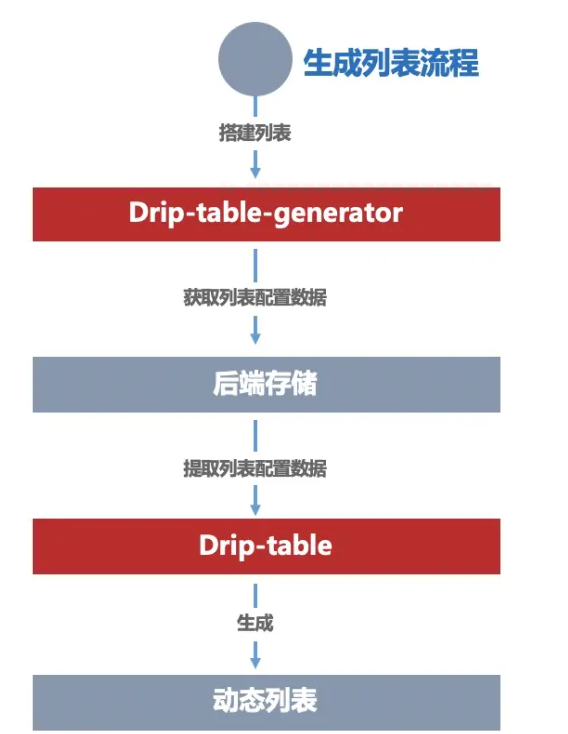
首先使用Drip-Table-Generator可视化和低代码方式进行 JSON Schema 标准数据的生成,然后通过Drip-Table渲染成动态渲染列表。

配置端
1、安装依赖
1 | npm install --save drip-table drip-table-generator |
2、在文件中引入依赖
1 | import DripTableGenerator from "drip-table-generator"; |
3、在页面中引用
1 | return <DripTableGenerator />; |

通过拖拽组件方式配置页面。
应用端
1、安装渲染器
1 | npm install --save drip-table |
2、引入依赖
1 | import React from 'react'; |
3、创建组件实例
1 | export default Demo = () => { |
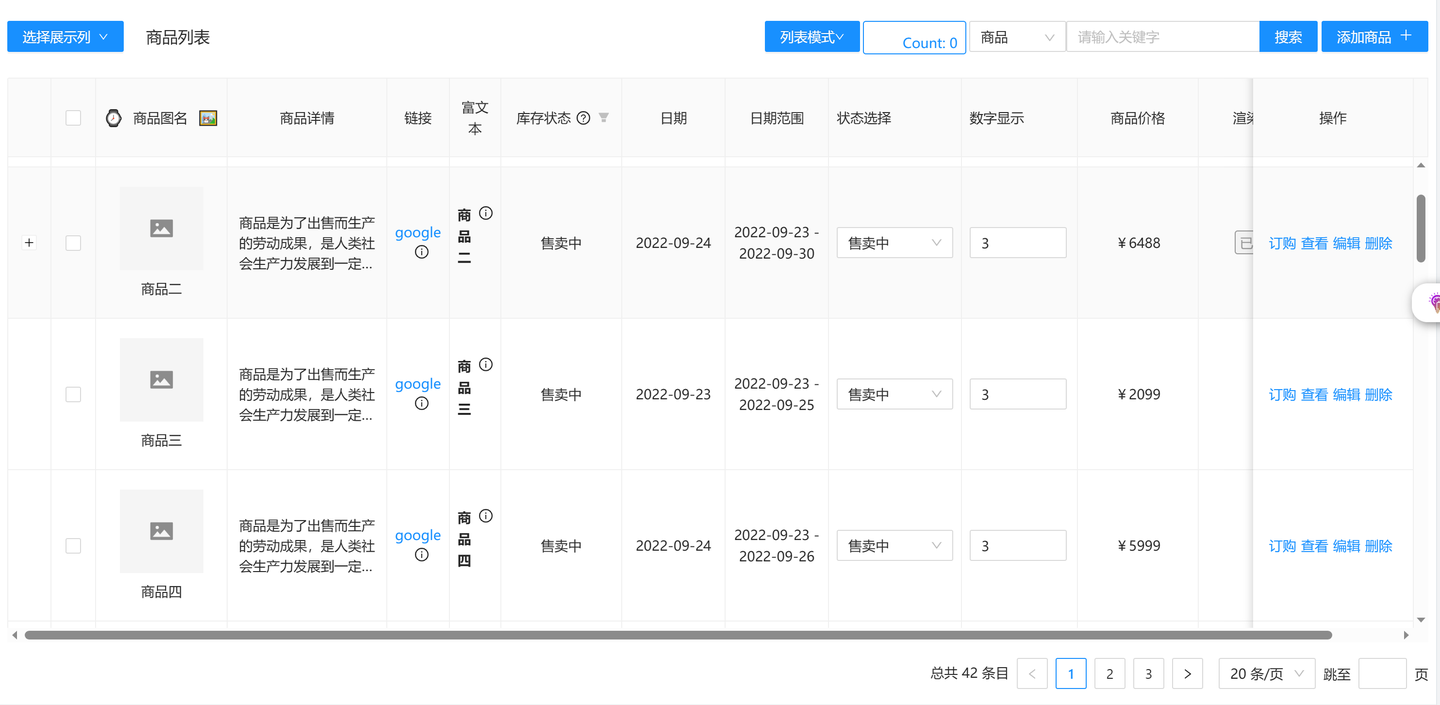
最终渲染效果图:

项目地址
1 | https://github.com/JDFED/drip-table |
总结
drip-table 是中后台「表格」开箱即用解决方案,通过可视化搭建、组件渲染,无需硬编码或者低代码即可实现业务中的各种列表。感兴趣的小伙伴赶快去试试吧~
写在最后
欢迎加我微信,邀请加入 交流群,目前群里都在讨论整理更多GPT玩法,教你如何更好的调教使用GPT,提升效率,甚至如何使用GPT赚钱等等,欢迎围观~
问君能有几多愁,开源项目解千愁,我们下期再见!
大家的点赞、收藏和评论对了不起非常重要,如文章对你有帮助还请转发支持下,谢谢!

