大家好,我是爱学习的了不起。
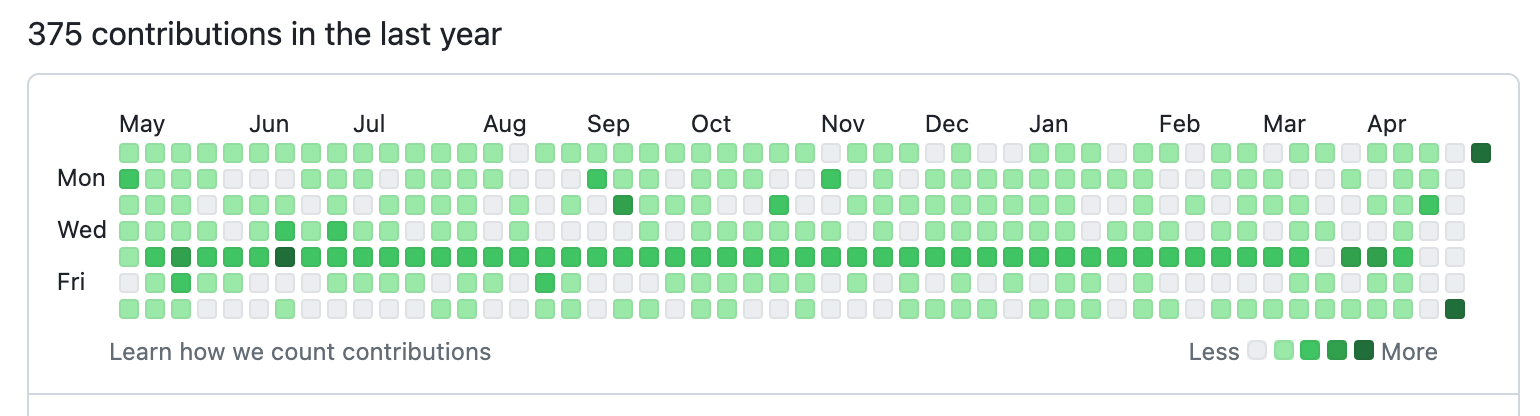
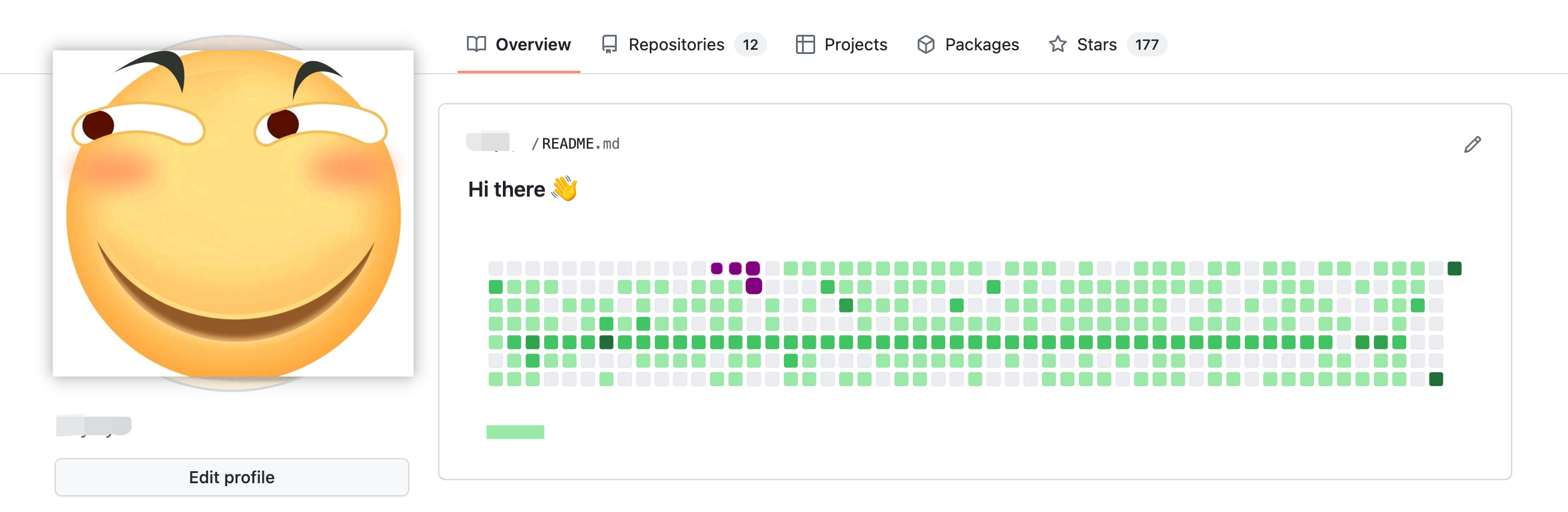
作为一名狂热的开源爱好者,了不起除了要经常混迹在 GitHub 中寻找有趣的开源项目,也会非常频繁的提交代码,维护自己的各个开源项目。众所周知,我们在 GitHub 上提交代码的记录都会显示在主页,比如这样:

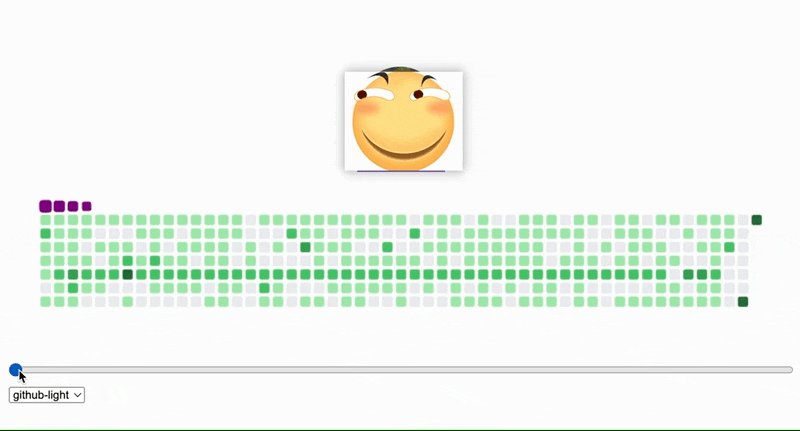
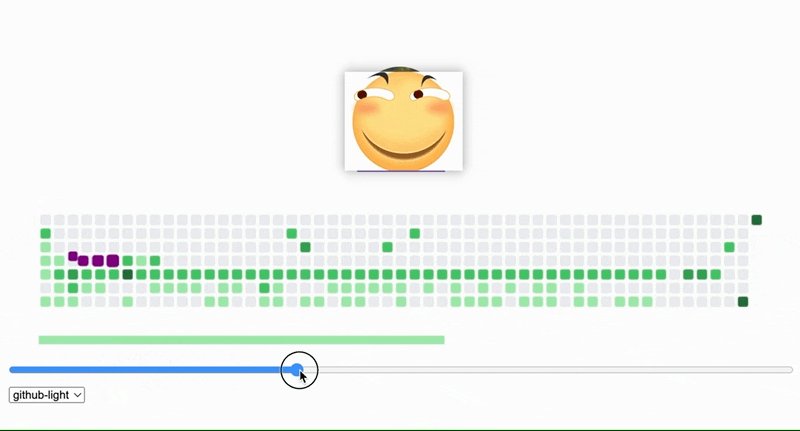
不过这个提交记录有些死板,如果可以在此基础上加点创意就好啦。正好了不起最近发现了一个很有趣的项目——snk。这个项目可以将 GitHub 的提交记录像贪吃蛇一样,一个个的吃掉,并将这个过程做成动图。想必这样的动图,放到首页会很吸引人眼球吧~

项目使用
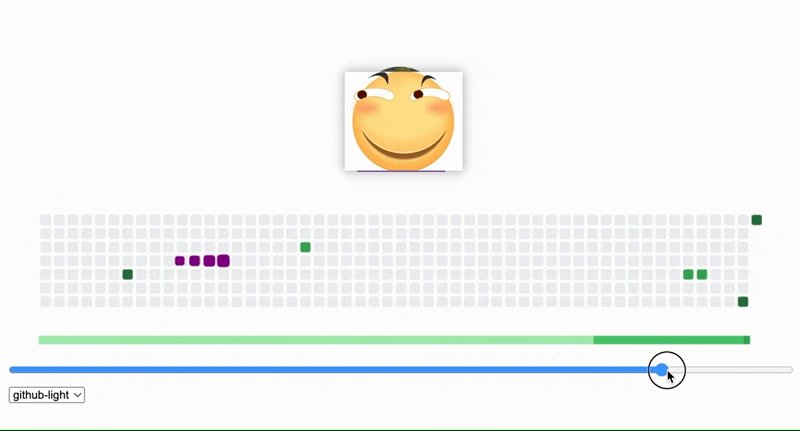
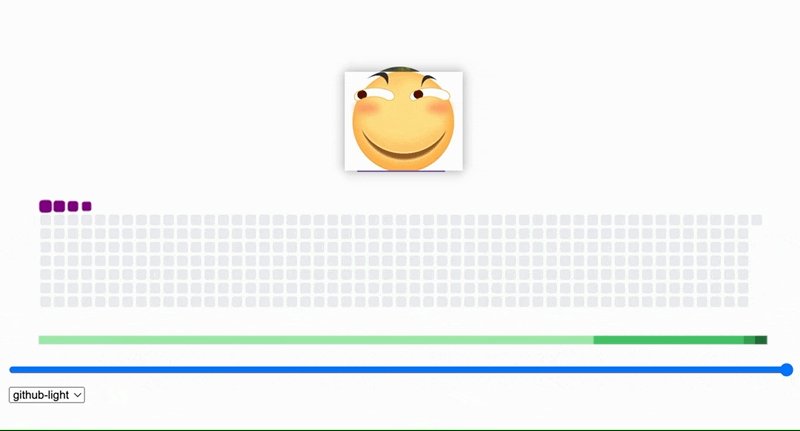
如果只是生成一个动图,那很简单。你可以直接访问项目的在线地址,输入你的 GitHub 用户名,就可以直接生成一个 svg 版本的动图了。
1 | 在线地址:https://platane.github.io/snk/ |
生成的界面可以拖动,这个贪吃蛇会按照提交代码频率的顺序吃掉每天的提交记录。

点击页面底部的下载链接,就可以将动图下载到本地了。
放到个人主页
我们生成这个有趣的贪吃蛇图片,就是为了放到 GitHub 的个人主页上。可能很多小伙伴还不知道如何设置自己的 GitHub 主页,在这里我给大家简单介绍一下。
首先你要创建一个名称与 GitHub 用户名匹配的公开库,并在根目录创建一个 README.md 文件,这样 GitHub 就会自动将该 README 文件中的内容展示在你的首页啦。我们将生成的动图直接放到 README 文件中就可以。

自动化更新
但是随着时间的流逝,你的提交记录也是在变化的,这个动图时间长了就和实际不相符了。这一点作者也是为大家想好了,可以通过创建一个 GitHub Action 来自动化更新这个动图。
只需要在你的 yml 配置文件中加入以下配置就可以了。
1 | - uses: Platane/snk |
要注意,outputs 的路径是你首页 README 文件中动图的保存位置。这样在每次工作流启动时,都可以生成一张新的动图,从而更新你的首页信息。
总结
snk 虽然是个很小的项目,但是它很有趣,可以为你的 GitHub 增添一些引人注意的地方,感兴趣的朋友就去试试吧。
1 | 项目地址:https://github.com/Platane/snk |

