大家好,我是爱撸码的开源大叔!
相信应该有很多伙伴们现在都在使用 Markdown 吧,它可以让我们专注码字的同时还能兼顾排版,体验非常好。
但是也有缺点,就是可视化能力很弱,展示一些逻辑内容的时候还是不太方便。如果能像思维导图一样进行可视化的展示,那会有多爽!!
最近,大叔就发现了一款很好用的工具 - markmap,可以将 markdown 和思维导图结合起来,完美的解决上面的问题。下面这个思维导图,就是用这款工具生成的。

简介
Markmap 是一款能够将 Markdown 转为思维导图的开源工具,可以看作是 markdown 和 mindmap 的结合,通过使用markmap,你可以很轻松的绘制一幅思维导图。

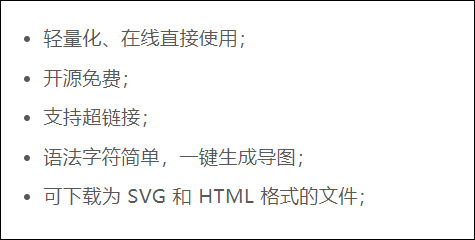
特点

使用
在线使用
为了可以快速上手体验 markmap 的效果,官方提供了一个在线网站进行试用:
1 | https://markmap.js.org/repl |
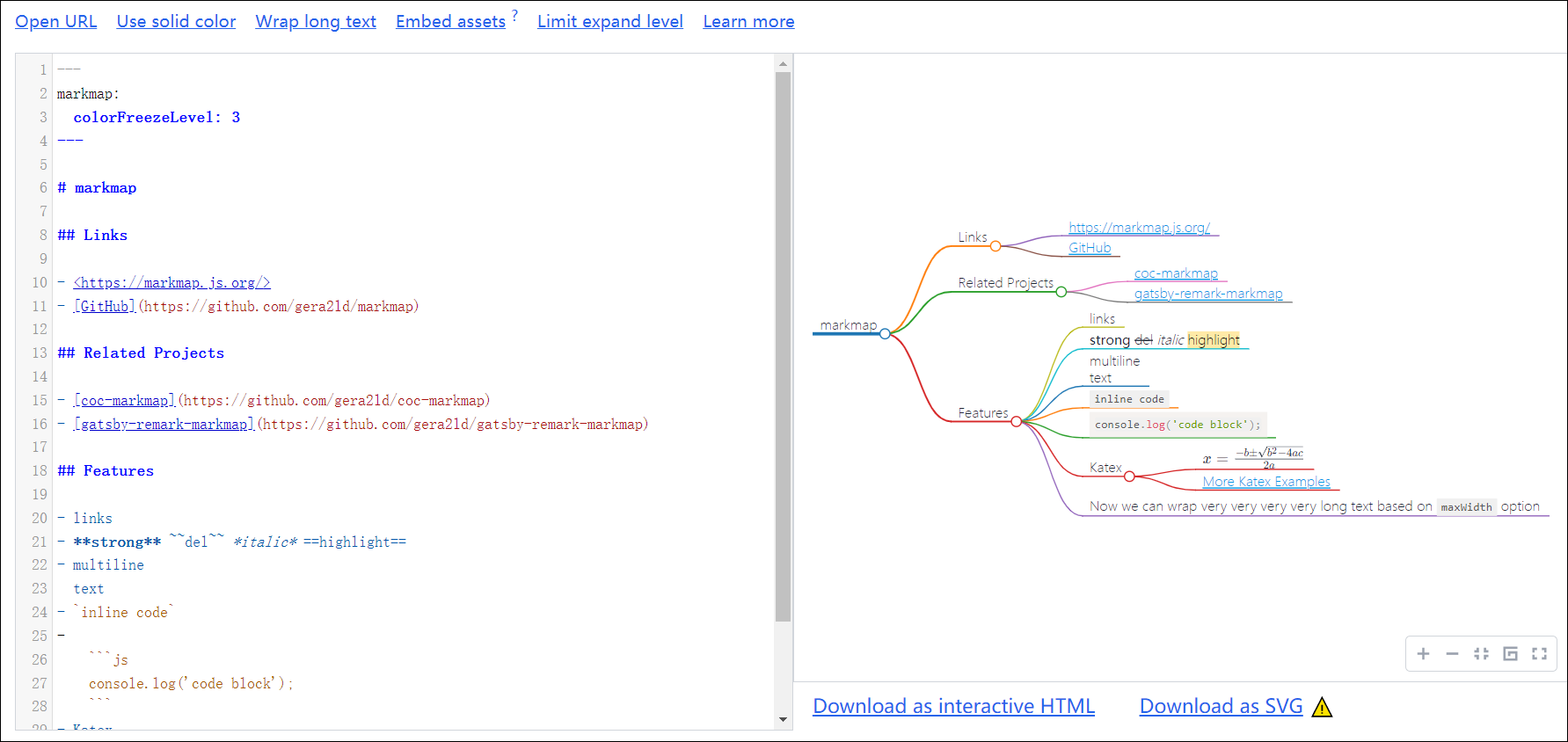
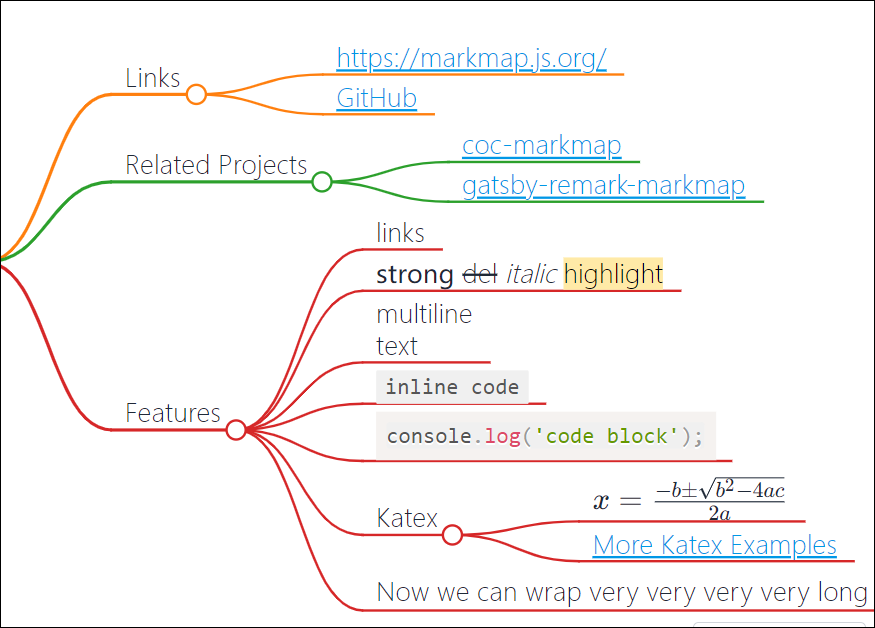
下面这个就是官方给的默认的例子,左边录入 Markdown 文本,右边会实时展示出思维导图:

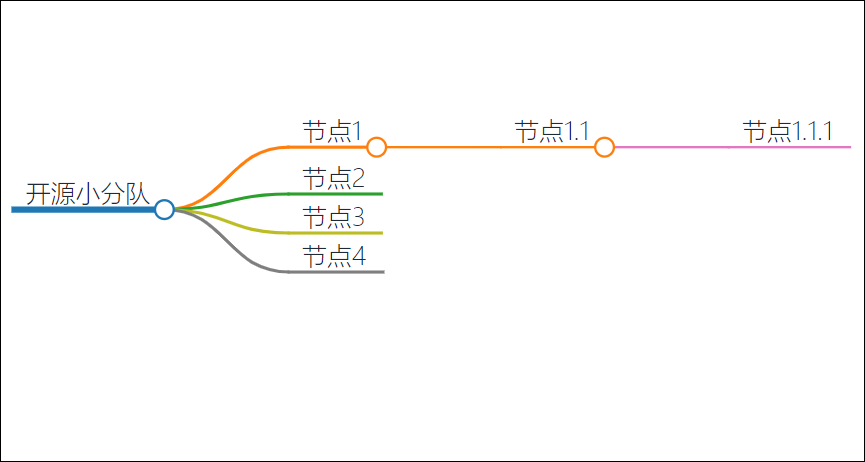
使用Markmap 绘制思维导图,基本上使用 # 和 - 这两个符号就可轻松的添加子分支,例如下面这张图的导图结构:

在 Markmap 中就可以这样来写:
1 | # 开源小分队 |
其他的语法,基本和 Markdown 的使用方式差不太多,如加粗,删除线,斜体,单行代码,代码块,数学公式,转换成思维导图都有相应的视图效果。感觉就是 Markdown 语法换了种表现形式。

编写完成后可以将思维导图导出成交互式的 HTML 或者 svg 图片,渲染出来的导图可缩放、也可展开收起子节点,样式也非常美观。

离线使用 - VSCode 插件
对于开发者来说,可能更喜欢使用 VSCode 插件。
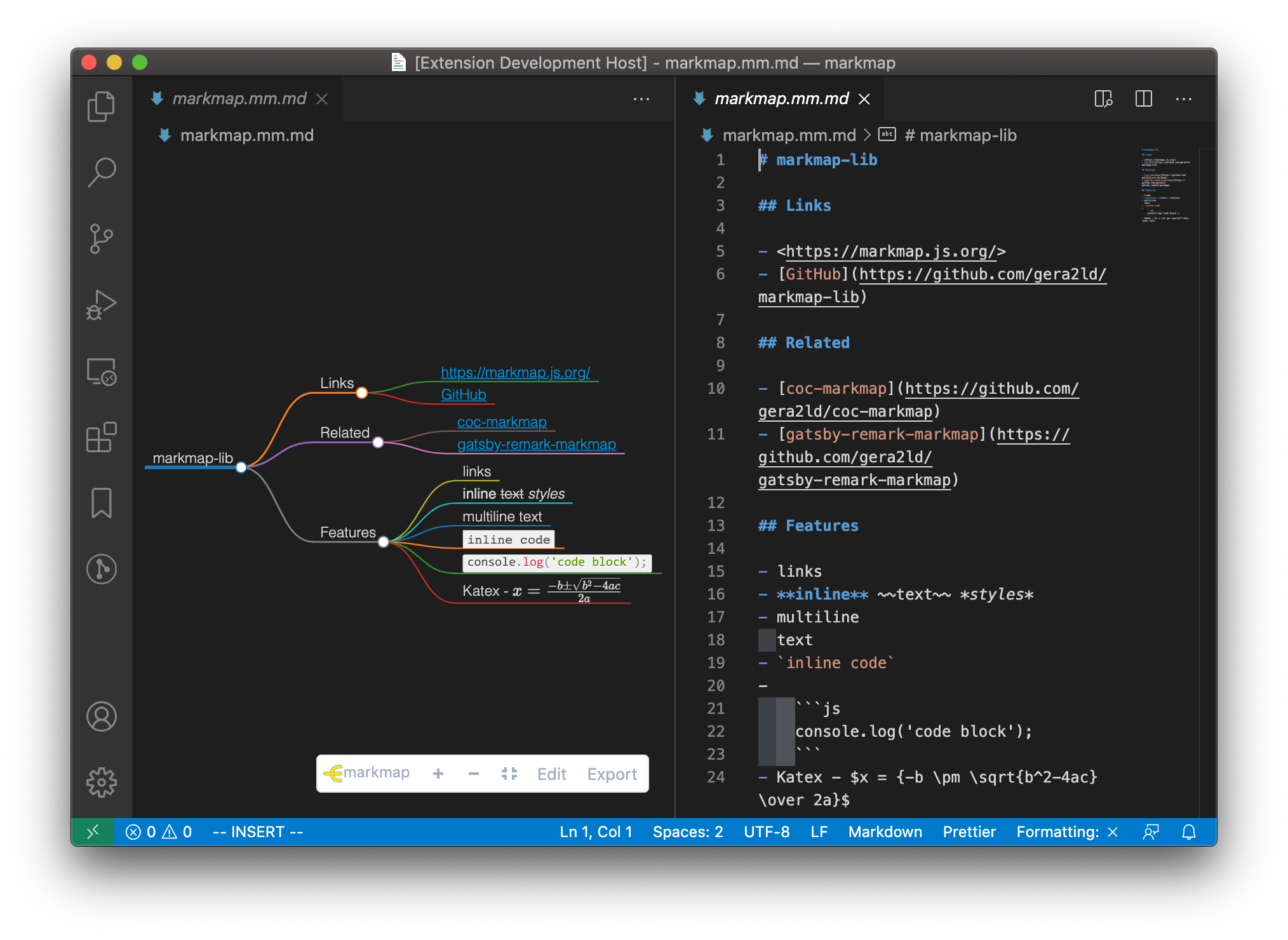
在 VSCode 中直接搜索 markmap 就可以安装了,很简单方便。可以直接在 VSCode 中预览 markmap:

这里要注意,思维导图的文件后缀名需要是 .mm.md才可使用,点击右下角「export」按钮导出动态的 html 文件。

此外,我们还可以本地终端中使用 markmap 命令行、可以通过 markmap-lib 这个库在前端代码中自行控制使用 markmap。关于这个项目的更多细节、功能,感兴趣的小伙伴可以去项目地址探索~~~
小结
Markmap 这款工具快速地帮我们直接通过 markdown 生成思维导图,而不再需要额外的导图转换等等操作,非常方便。如果你经常会需要使用思维导图,大叔推荐你可以试试 Markmap。
1 | github地址:https://github.com/markmap/markmap |
写在最后
欢迎加入开源小分队读者交流群,聊天学习摸鱼为主,不定时会分享一些技术要点和优质学习资源,有一群有趣有料的小伙伴在等你哦!
进群方式:开源小分队 公众号后台回复888,按提示操作即可进群。
问君能有几多愁,开源项目解千愁,我们下期再见!
大家的点赞、收藏和评论对小妹非常重要,如文章对你有帮助还请转发支持下,谢谢!

