大家好,我是开源大叔。
现在用的什么富文本编辑器呢?不如试一试这款!!
今天给大家分享一个非常好用的富文本编辑器项目:wangEditor。
介绍
我们在做后台管理项目的时候经常遇到需要富文本编辑器的场景,大叔也会死无意间发现了 wangEditor,它简洁易用,功能强大,接入比较方便,不仅能在jQuery中使用,还可以在Vue、React中时候用。下面跟着大叔一块来看看怎么使用吧。
快速入门
引入 js & 样式
1
2
3
4
5
| <link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet">
<link href="./css/layout.css" rel="stylesheet">
<script src="./js/custom-elem.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@wangeditor/editor@latest/dist/index.min.js"></script>
|
初始化使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <div class="page-container">
<div class="page-right">
<div>
<div id="editor-toolbar"></div>
<div id="editor-text-area"></div>
</div>
</div>
</div>
<script>
const E = window.wangEditor
let html = ``
window.editor = E.createEditor({
selector: '#editor-text-area',
html,
mode: 'simple',
config: {
placeholder: 'Type here...',
MENU_CONF: {
uploadImage: {
fieldName: 'your-fileName',
base64LimitSize: 10 * 1024 * 1024
}
},
onChange() {
console.log(editor.getHtml())
}
}
})
window.toolbar = E.createToolbar({
editor,
mode: 'simple',
selector: '#editor-toolbar',
config: {}
})
</script>
|
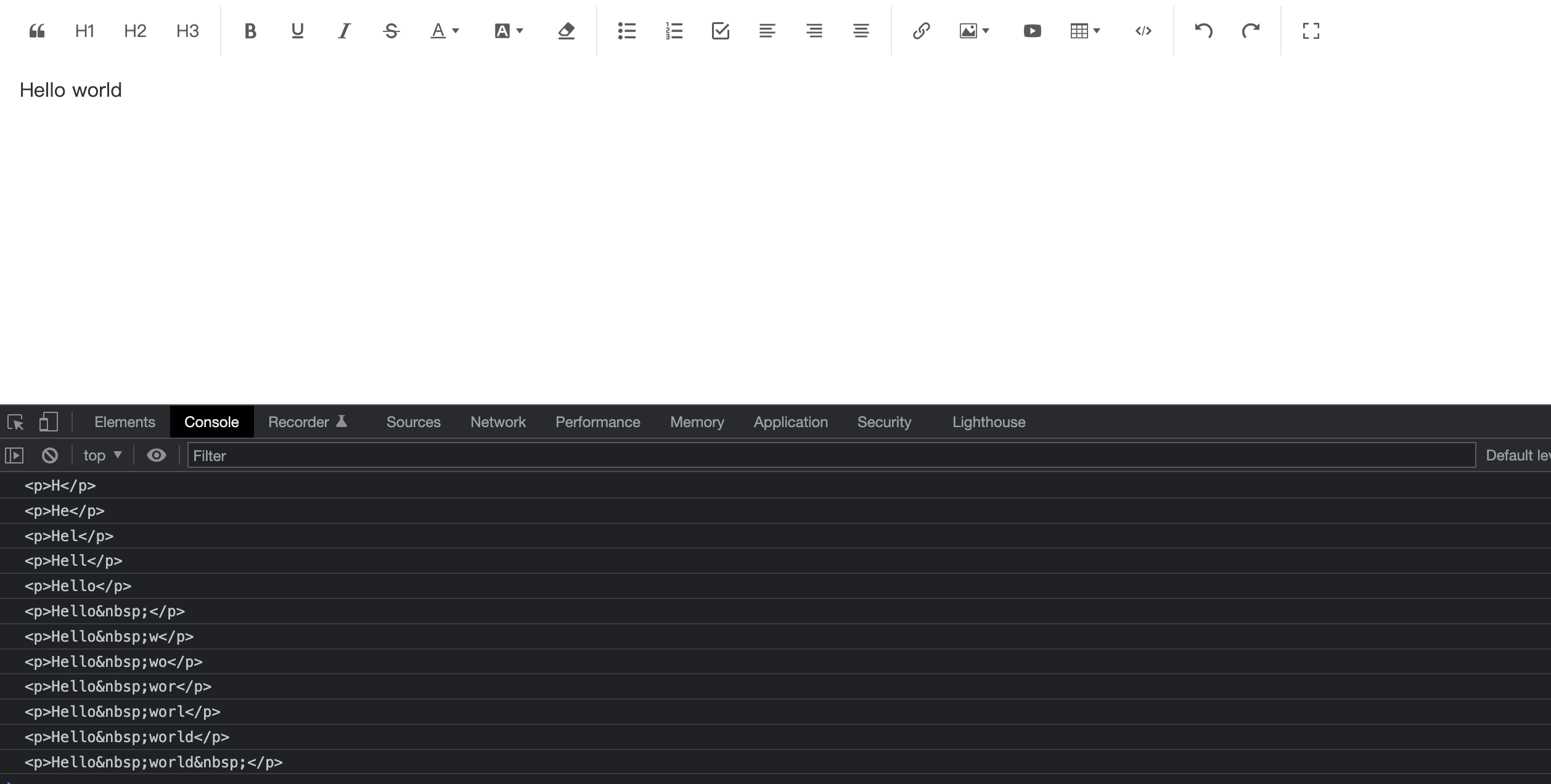
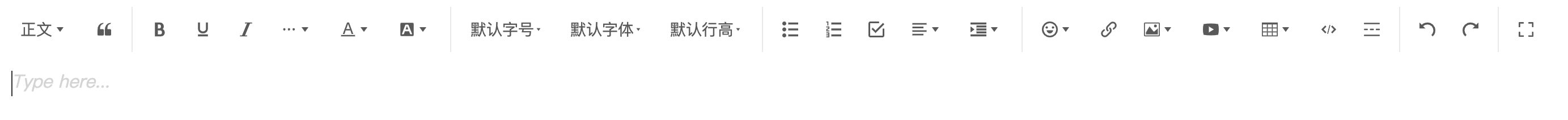
启动运行


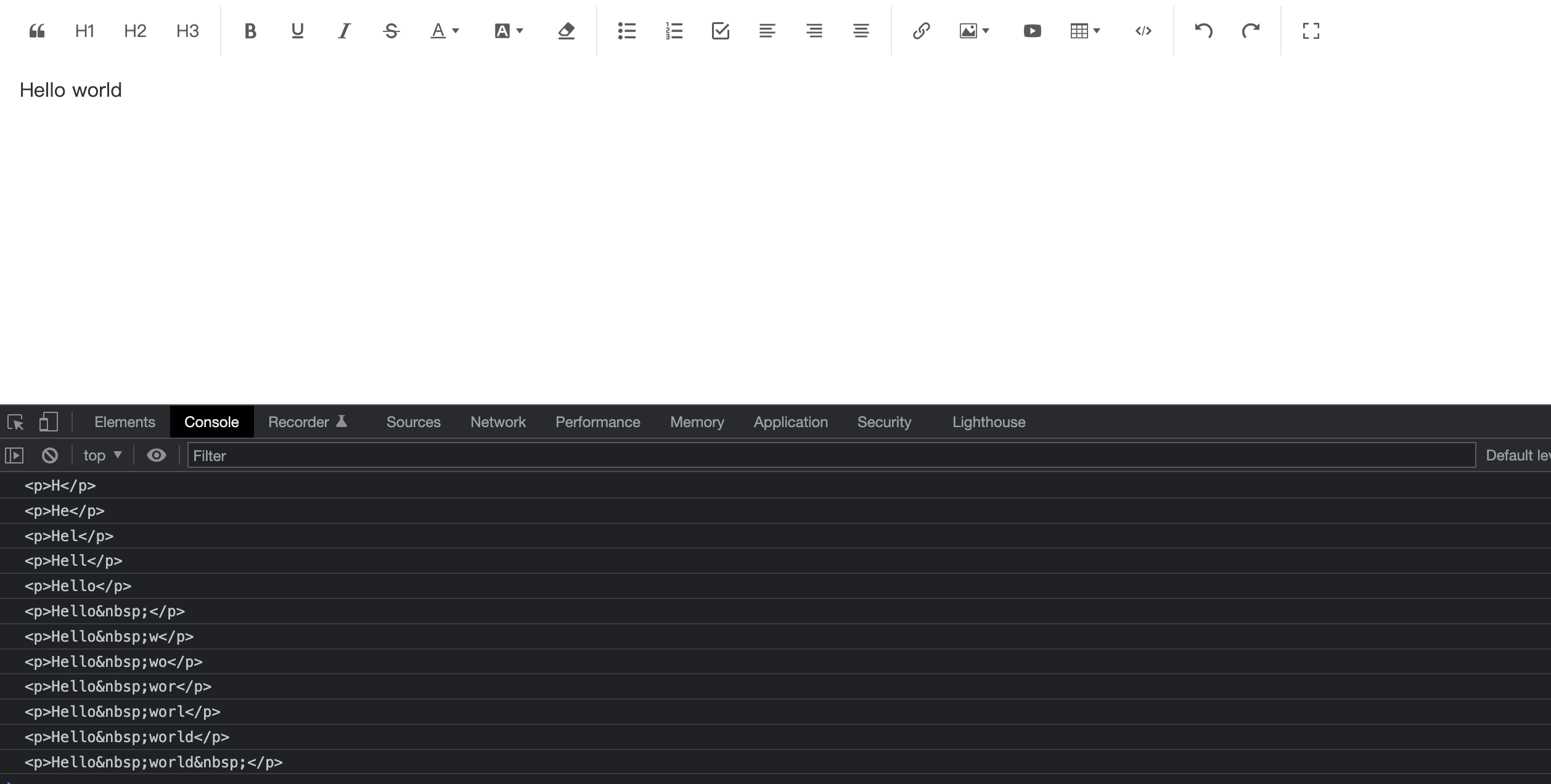
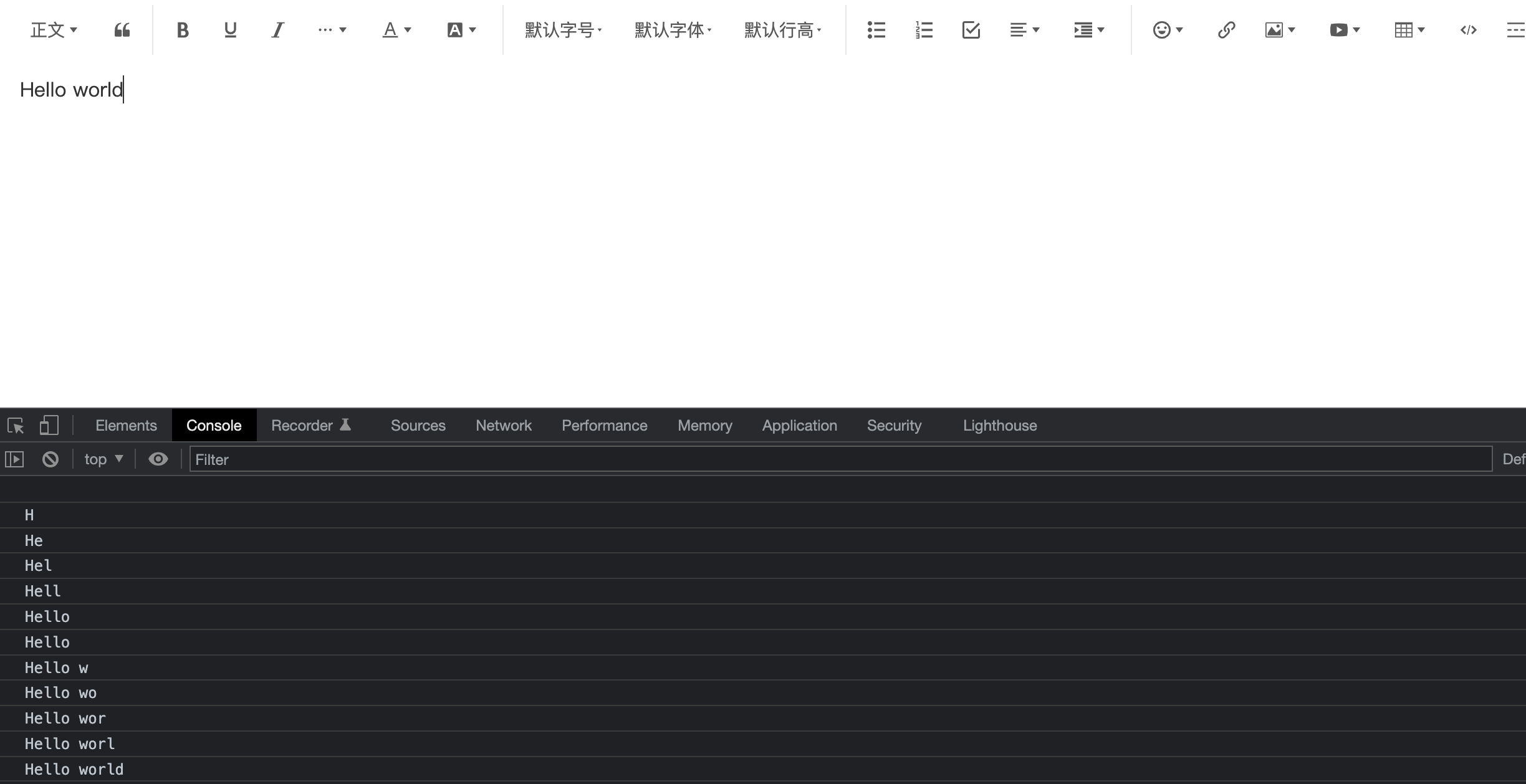
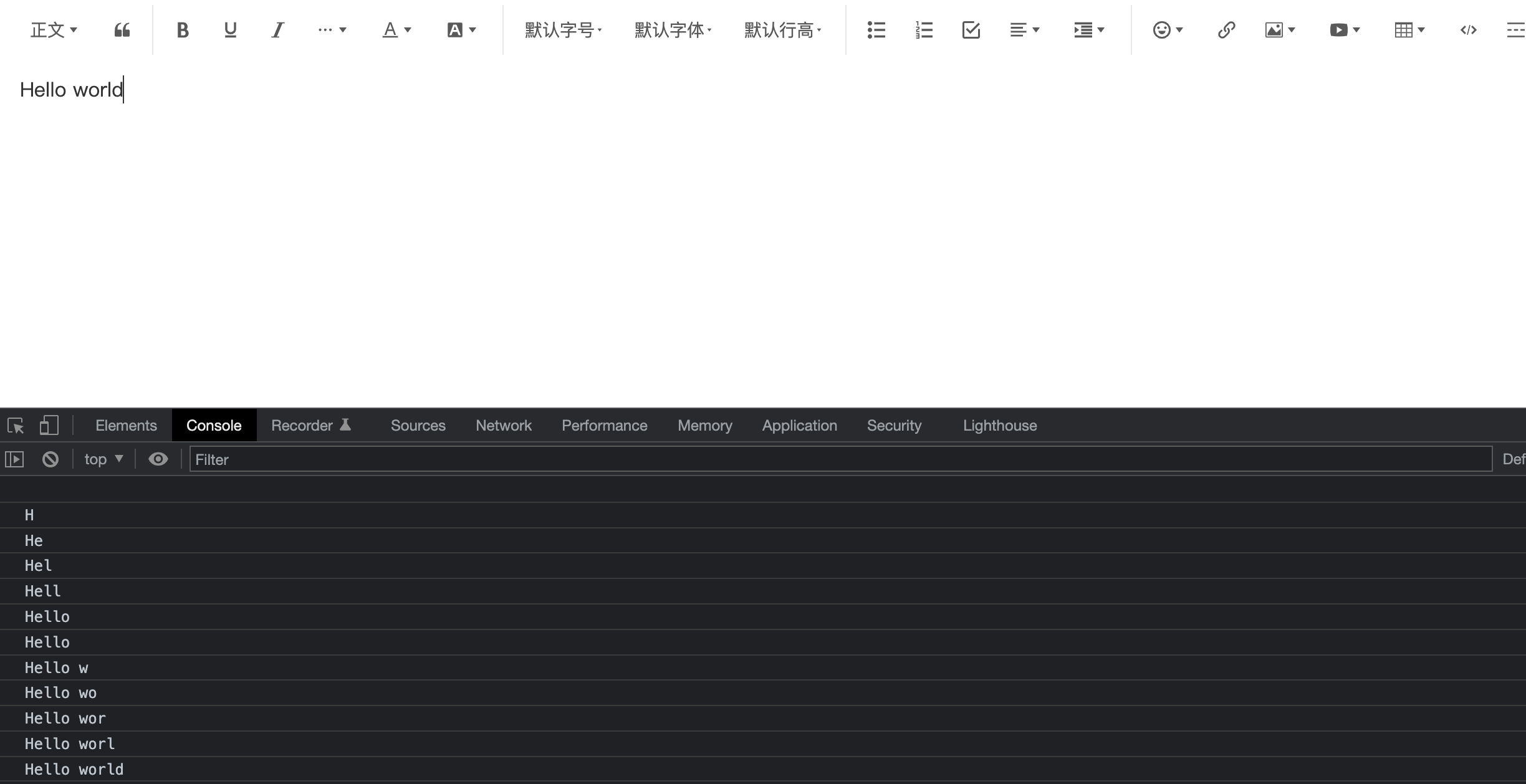
运行效果如上图,并且可以通过 getHtml() 方法获取到编辑器中的源码信息,如果只想获取内容信息呢,则可以使用 getText(),效果如下:

上面的例子我们使用的是简洁模式(simple),除了 simple 模式还有 default 模式,效果如下:

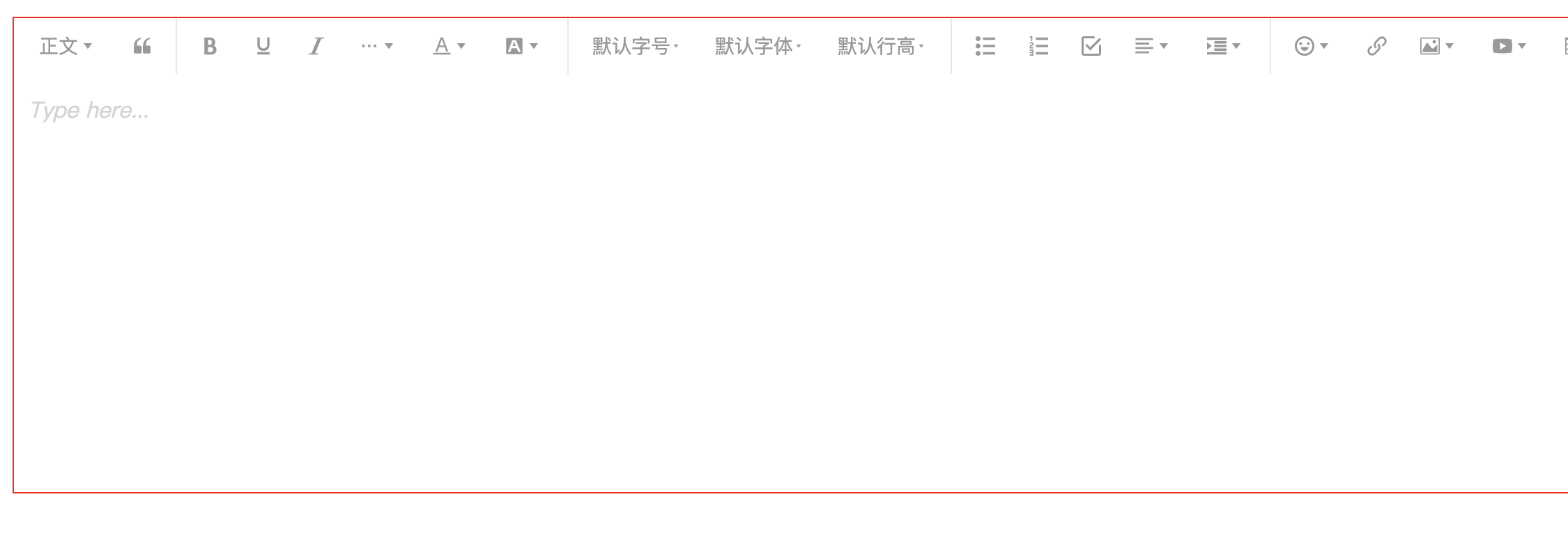
设置样式
编辑器的宽度是自适应的,默认为 100%,如果要调整样式的话,直接在 div 上进行设置就可以了如下(设置 border 是为了看到设置高度的的效果):
1
2
3
4
| <div style="border: 1px solid red;">
<div id="editor-toolbar" ></div>
<div id="editor-text-area" style="height: 300px"></div>
</div>
|

大叔总结
通过上面的介绍,是不是感觉 wangEditor 使用起来很简单呢,它除了大叔上面介绍的功能,还有其他很多设置和内置函数包括了设置工具栏、编辑器配置、内容高亮等,大家赶快去试一试吧。