低代码是最两年来十分火热的领域,它能够通过少量的代码就能快速生成应用程序的开发平台,大大提高了生产力,解放了人力。而今天大叔给大家介绍的是由阿里出品的一款优秀低代码引擎:lowcode-engine。

介绍
低代码引擎是一款为低代码平台开发者提供的,具备强大定制扩展能力的低代码设计器研发框架。
- 🌈 提炼自企业级低代码平台的面向扩展设计的内核引擎,奉行最小内核,最强生态的设计理念
- 📦 开箱即用的高质量生态元素,包括 物料体系、设置器、插件 等
- ⚙️ 完善的工具链,支持 物料体系、设置器、插件 等生态元素的全链路研发周期
- 🔌 强大的扩展能力,已支撑近 100 个各种垂直类低代码平台
- 🛡 使用 TypeScript 开发,提供完整的类型定义文件
低代码设计器
现如今低代码平台越来越多,而每一个低代码平台中都会有的一个能力就是搭建和配置页面、模块的页面,这个页面我们称为设计器。
设计器承载着低代码平台的核心功能,包括入料、编排、组件配置、画布渲染等等。由于其功能多,打磨精细难,也是低代码平台建设最耗时的地方。
例如,下图是中后台低代码平台的设计器。

定制扩展能力
什么是扩展能力呢,一方面我们可以快速拥有一份标准的低代码设计器,另外一方面如果有业务独特的功能需要,我们可以不用看它的源码、不用关心其实现,可以使用 API、插件等方式快速完成能力的开发。
而低代码引擎对于设计器的扩展能力支持基本上覆盖了低代码设计器的所有功能点。下图是针对标准的设计器提供了扩展功能的区域。

低代码设计器研发框架
低代码引擎的核心是设计器,通过扩展、周边生态等可以产出各式各样的设计器。它不是一套可以适合所有人的低代码平台,而是帮助低代码平台的开发者,快速生产低代码平台的工具。
使用方法
可以通过两种方式之一获取低代码编辑器的示例代码:
- 直接在 github 仓库下进行下载

- 如果本地安装了 git,可以通过 git clone 方式进行下载
(这个方法的好处是 demo 有了更新,可以通过 merge 方式跟上)
1 | git clone https://github.com/alibaba/lowcode-demo.git |
拉取仓库代码后,需要进行如下配置或安装过程:
- 确保本地安装了 Node.js 和 npm,如果没有,您可以通过 nvm 进行快捷的安装
- 确保为 npm 设置了可以访问的 npm 源,保证安装过程无网络问题
- 执行
npm install
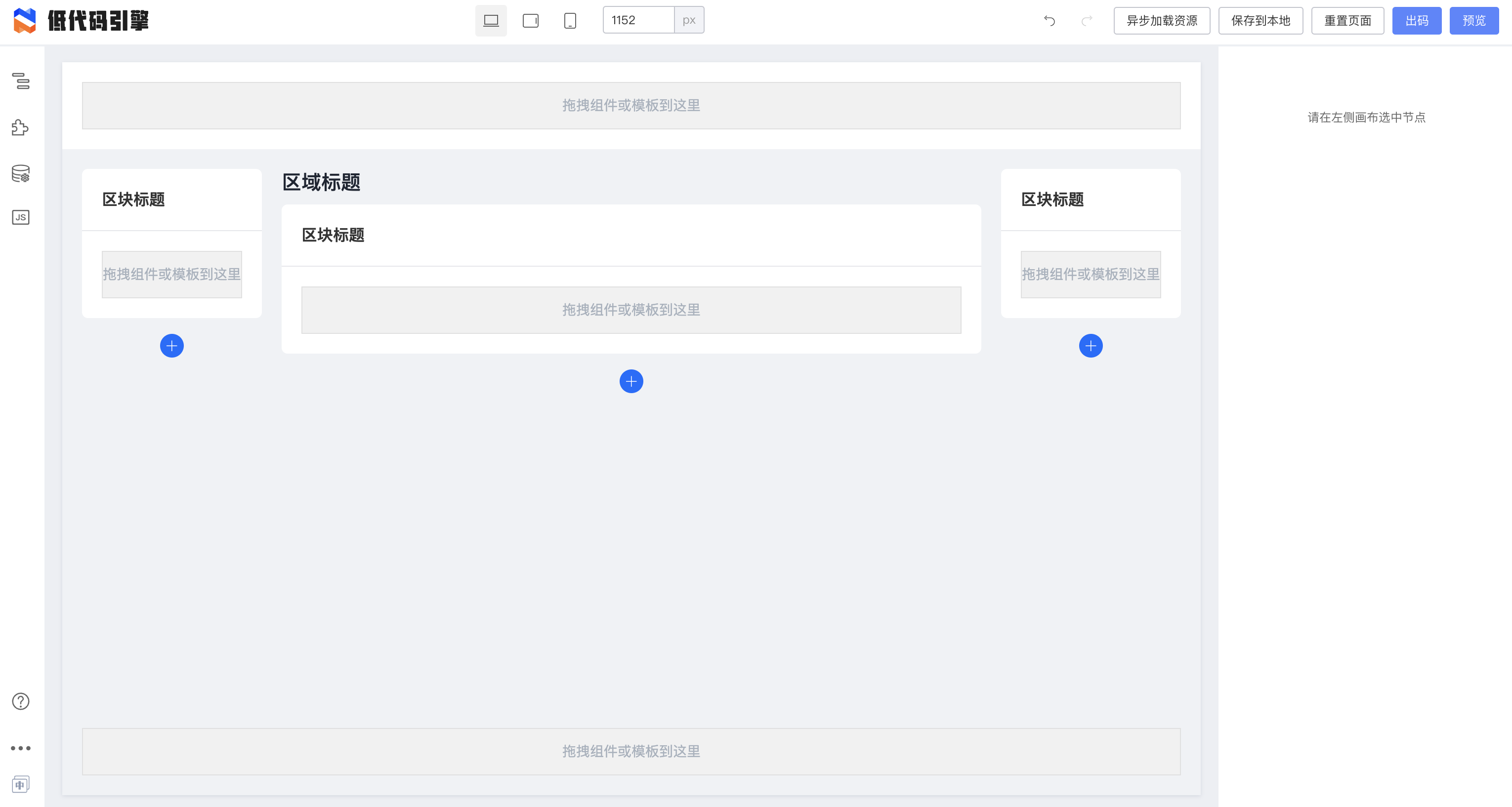
依赖完全安装完成后,执行 npm start,如果看到这个界面,说明项目启动成功。您可以继续看后续章节了。本章节后续内容均为高级配置方式。

总结
在现在快节奏的市场情况下,急需开始打造产品,不断试错,以最低成本来产生最大的价值。所以一款低代码产品不容错过,有兴趣的小伙伴可以用来试试是否符合自己的需求。

