Hello 大家好,我是人见人爱,花见花开,车见车爆胎的开源小妹!
B 站想必大家都知道吧,可以在上面追番,看直播,看美女(开源大叔告诉我的),你甚至还可以在上面学习!那么问题来了,这么酷的东西,你想不想拥有一个属于自己的 B 站呢?
如果你想,请继续往下看,如果你不想,也请你继续往下看,万一哪天你想了呢,哈哈~

项目简介
今天给大家推荐的项目是 bilibili-vue,是一个全栈开发 B 站首页的项目。
这个项目的技术栈采用的是:
- 前端:vue3 + vuex + vite + stylus + nginx
- 后端:koa2
项目结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| ├── banner //轮播组件
│ ├── Banner.vue
│ └── BannerItem.vue
├── common // 公共组件
│ ├── BHeader.vue
│ ├── BMenu.vue
│ ├── BMenuItem.vue
│ ├── PostMaterial.vue
│ ├── Search.vue
│ └── TopContainer.vue
├── content // 主内容组件
│ └── BContent.vue
├── contentRow // 单个分类的组件
│ ├── BContentRow.vue
│ ├── BRowBody.vue
│ ├── BRowHead.vue
│ ├── BRowItem.vue
│ ├── BRowRank.vue
│ └── BRowRankBody.vue
├── contentTop // 页面顶部组件
│ ├── BContentTop.vue
│ └── BContentTopItem.vue
├── live //直播所在的组件
│ ├── BLive.vue
│ ├── BLiveItem.vue
│ ├── BLiveRank.vue
│ └── BLiveRankItem.vue
├── nav //右侧导航条组件
│ ├── BNavSide.vue
│ └── smooth-scroll.js
└── promote // 推广组件
├── BPromote.vue
└── BPromoteItem.vue
|
另外项目还采用了一些性能优化的方式:
- 图片懒加载
- 压缩js、css
- 服务器开启gzip
- 浏览器缓存
项目安装运行
注意:运行前请先安装nodejs
clone项目到本地
1
| git clone https://github.com/lybenson/bilibili-vue.git
|
前端运行
1
| cd bilibili-vue && yarn && yarn dev
|
后端运行
1
| cd bilibili-vue/bilibili-api && yarn install && yarn dev
|
再次注意! 先运行后端,再访问前端:http://localhost:8080。
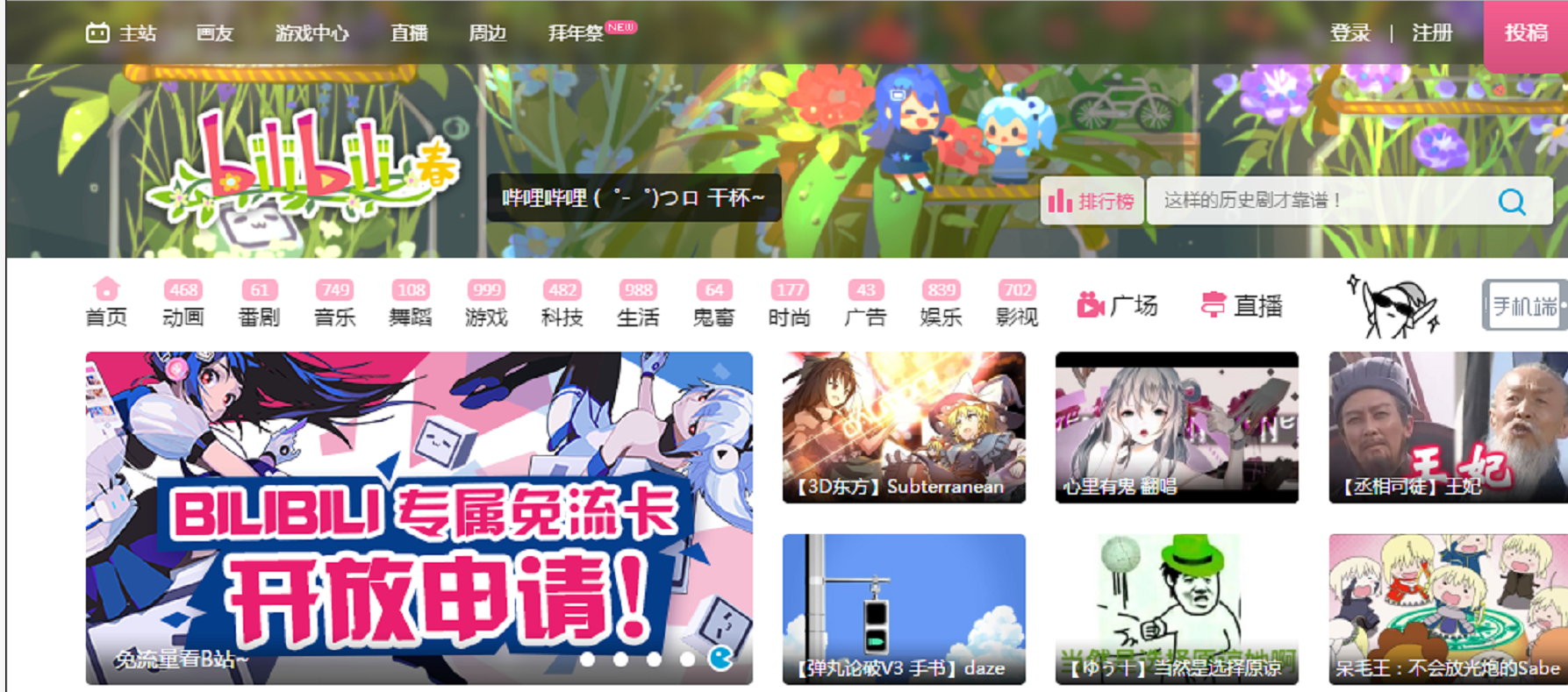
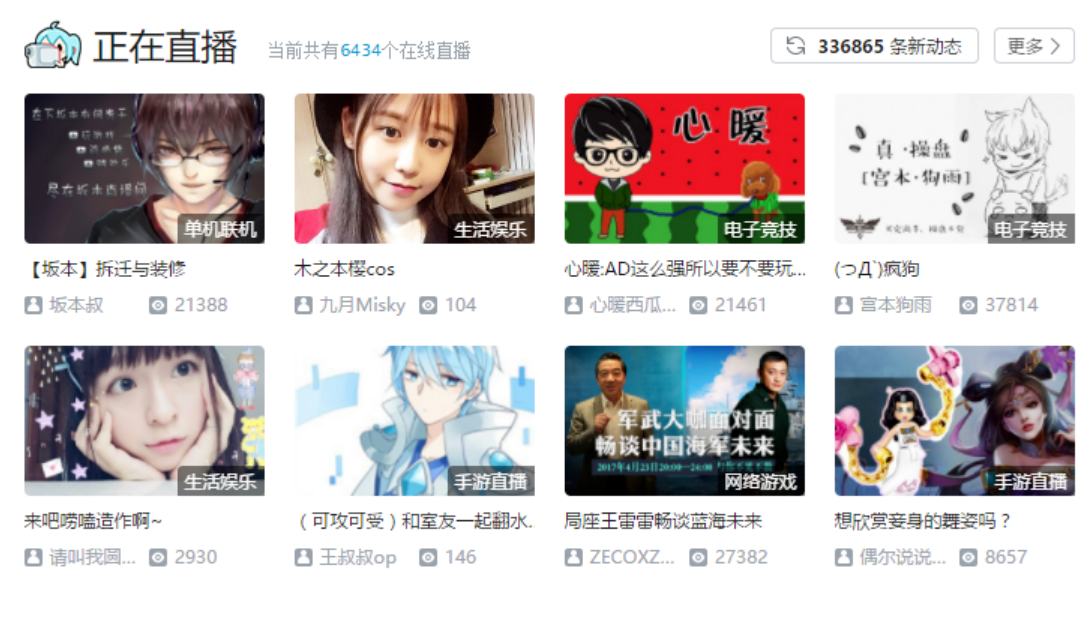
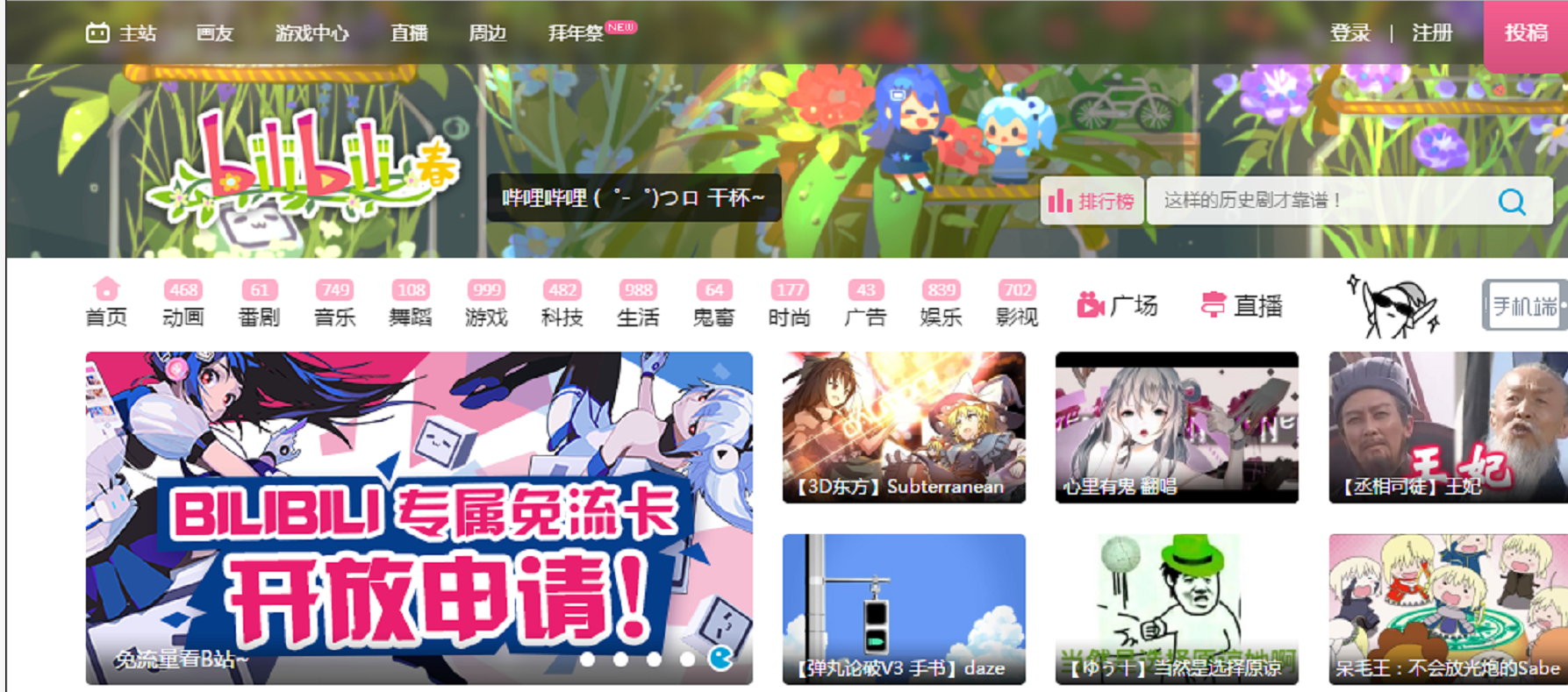
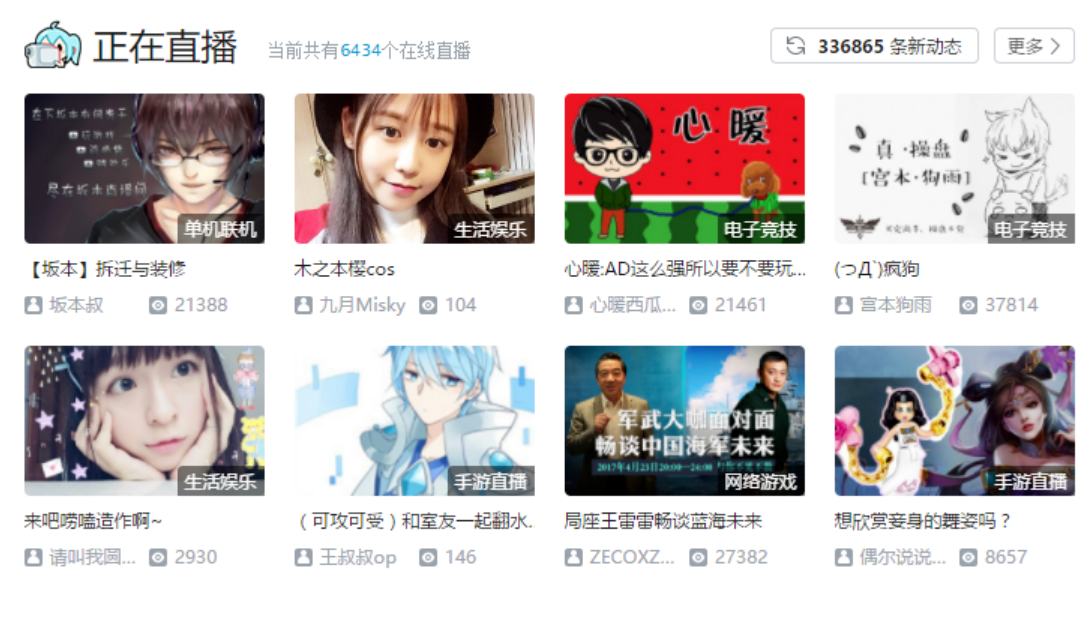
效果展示
说了这么多了,我们来看看效果吧~



好了,就看这么多吧,剩下的你们后台回复 bilibili 自己去发掘吧,本宝宝累了,要休息了,bye~