大家好,我是可爱又机灵的开源小妹。
今天给大家分享一个非常好用的行为验证码开源项目:AJ-Captcha。
背景
大家现在不管是访问网站还是app,有很多登录或发送验证码的场景都会弹出一个框框,然后需要我们去滑动或则去选择图片上的字符,这个就是行为验证码。那这个行为验证码怎么实现的呢 ?有没有比较好用的开源项目呢?今天要介绍的 AJ-Captcha 就是做的比较好的一个,那下面就跟着小妹来看看吧。
快速入门
行为验证码采用 验证码展示 - 采集用户行为 - 分析用户行为的流程,分为了前端和服务端。这里以 java+ html 作为前后端进行说明。
加入依赖
1 | <dependency> |
后端验证
1 | //验证行为是否正确 |
前端html
1 | <link rel="stylesheet" type="text/css" href="css/verify.css"> |
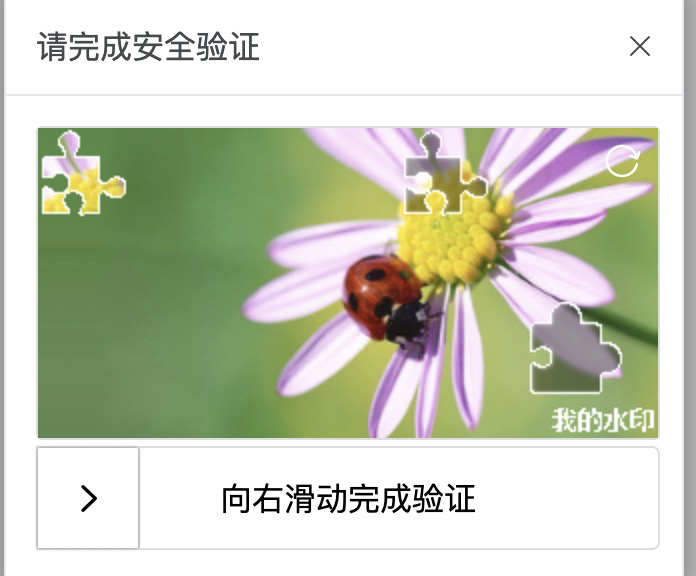
运行效果如下图:
 点击我则会弹出下图:
点击我则会弹出下图:
通过上面的效果可以看出验证码的显示方式有两种:弹出式(pop)、固定式(fixed),默认为 pop。
除了上面的简单使用,有没有其他的一些配置供自己调整验证码的显示和预处理呢?那下面大家跟着小妹来看看 Captcha 其他设置吧。
高级使用
对验证码图片的尺寸不满意? 那就来设置一下图片的宽高吧
imgSize: {width: ‘100px’, height: ‘100px’}
有没有办法调整验证码图片和移动条之间的间隔呢?
vSpace:10 //默认单位px,
滑动条内的文案能不能调整?
explain:’滑动文案’
除了上面的样式相关调整 Captcha 还提供了有一下几种回调事件 success、error、ready、beforeCheck 有了回调事件,用户可以在验证码验证成功、失败或者校
验之前进行一些额外的业务处理,想要了解的小伙伴可以去尝试一下哦。
今天行为验证码就介绍到这里了,接下来小妹对Captcha总结一下。
小妹总结
Captcha除了可以在 html 中只用,还提供了其他的实现例如:vue、flutter、uni-app、reactNative、Android、IOS、php 等,总有一个实现适合自己的。
听到开源小妹的安利,你是不是也有点心动了呢,赶紧去公众号后台回复「验证码」,获取开源项目的地址吧~~~

